As I write this – several conversations are going on around node-red-contrib-ui – and in the process I’ve found issues with the security setup in Node-Red itself – which have been fixed. Since I started this – the designed of the UI has responded to requests for gauges and a form of LED – so here is the current state of play.
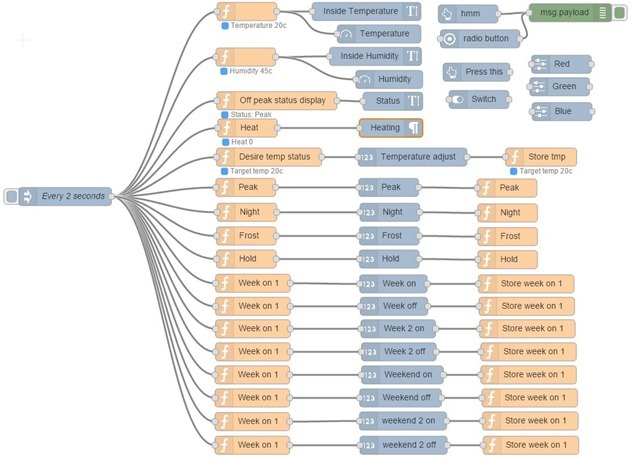
Firstly let me show you my current Node-Red setup for the UI
This will soon pale into insignificance as I add RGB lighting, zone-dependent heating, security and other controls but not until I’m sure the web access is reasonably secure. Meanwhile, as you can see over on the top right there are a couple of experiments going on – but the main section is that attached to the 2-second injector. I store my heating information in global variables in Node-Red so that any page can interact with them. I already have a decent NEXTION display for locally controlling the heating – but I’ve been struggling to get what I want in terms of a mobile interface.
At the end of the day today it is now possible to have password protection on both Node-Red editor – AND, separately on the UI itself – though for now, Microsoft’s EDGE seems to screw this up – but Chrome works perfectly. The UI is not yet the prettiest or most polished – BLYNK for example looks a hell of a lot nicer – but this works. With Blynk you can’t even fire back at the buttons to predefine their state – here you can.
So the way I’ve implemented this – every 2 seconds (I could probably make it every second) I update the display. At this time there does not seem to be a way to tell if the UI is actually in use – perhaps the author might think about that – as it would save some processing not to update the UI when it is not in use though it is working just fine. Everything from temperature, through humidity, peak, off-peak, frost and hold as well as the time settings for my stat are sent to the display regularly and if any changes are made in the UI (up-down buttons pressed – that reflects in changes to the actual global variables.
No longer do we need cluged GAUGES as Andrei has kindly added them in. LEDs are engineered using the many ICONs available in the system. If you look at the HEAT and HEATING items above – the orange function is as follows…
var stat=context.global.stat;
msg.topic=”Heat”;
msg.payload=stat.heating;
node.status({fill:”blue”,shape:”dot”,text:”Heat ” + msg.payload});
return msg;
As you can see – I grab the global variable for heating (the first line brings “context.global.stat” into a local pointer to save my typing) and populates msg.topic with “Heat” and msg.payload with “1” or “0” – that is passed onto the paragraph node which contains…
<div layout=”row” layout-align=”space-between center”>
<p flex>{{msg.topic}}</p>
<ng-md-icon icon=”wb_irradescent” ng-style=”{fill:msg.payload==’1′ ?’red’:’black’}” size=”32″></ng-md-icon>
</div>
 So the text to the left will get “heat” – from the moustache input – and will use the internal icon “wb_irradescent” icon (no that’s not a spelling mistake – well, not mine anyway) and either present it in red or black depending on whether the heating is actually on or off.
So the text to the left will get “heat” – from the moustache input – and will use the internal icon “wb_irradescent” icon (no that’s not a spelling mistake – well, not mine anyway) and either present it in red or black depending on whether the heating is actually on or off.
The result is shown below.
The rest of the nodes are this simple or more so – mostly just used as intended. I’ve asked that the spacing be considered – I think the lines are too far apart – and I’d love to see some theming options without having to delve into CSS… but remember – like my own Node-Red nodes – this stuff is free so we can do best to simply encourage Andrei to keep up the good work and develop this further – as it is, it is usable but for the security issue referred to above – and I’ve passed that question back to the Node-Red designers who likewise are making no charge for this and by the look of it working very hard to make the excellent Node-Red even better.
If terms like “msg.topic” etc mean little to you – go check out NODE-RED on Google. I’m using this on a Raspberry Pi 2, controlling little ESP-8266 units by MQTT (check out MOSQUITTO). Also see BLYNK, NETIO and other visual interfaces I’ve referred to in other items in this blog. Most are in active development, who knows which ones will win.


I see you have really come a long way with the Node Red Contrib UI. I was just wondering if you had considered any of the other board options out there. Just from looking at the screenshots for it, it looks like the Freeboard Dashboard is an open source option that already includes gauges, graphs, CCTV integration options, and the ability to update from MQTT. Is there a reason you didn’t want to go with something more built up like that? https://github.com/Freeboard/freeboard
If I’m not mistaken – it is one direction only – a dashboard, right? I need RGB controls, on/off buttons, up down buttons….
Hooray!! I plugged away at it for a couple of days and finally got a gauge with the value under the bar.
I really struggle with linux and javascript.
Thanks for the blog Pete.
Loving this Node Red Contrib UI thanks for bringing it to our attention on your blog. If your concearned with security why not use a VPN and keep the raspberry pi behind it. You could set this up on your synology if your router doesnt have that feature. Keep up the good work Andrei-Tatar the UI web pages pages look really polished.
Hi Jason – the reason I don’t use a VPN is convenience. It is at least 3 button clicks and a 10 second wait to turn a VPN on – imagine telling your partner that instead of pressing a button to turn something on they have to navigate to settings – networks – more – find the VPN, turn it on and wait until it says connected, get the APP for the light switch, turn it on an then remember to close the VPN. That is grounds for divorce.
So – an auto-remembered password I think is the solution 🙂
Hello.i can’t understand if there is a way to secure ui with a login.
Thanks Pete,
This all really helps those of us who are just getting to grips with it.
Regards
Paul
Thanks for posting about this I’ve been looking for something to give me a good UI especially a good graph.
I’ve just added a gauge but it doesn’t show the data value under the arch like yours, should it or is it because you did your using paragraph?
Like I said this is brilliant but it’s a bit of a steep learning curve, could you add some basic setup examples of the nodes or ask Andrei to add some more help information :-).