Or put another way – how to use Node-Red Dashboard without a mouse cursor or a menu – on a touch screen.
I’ve been playing with the touch-LCD screen on a Raspberry Pi – this was a Chinese one – quite cheap.. “5 inch HDMI LCD V2” – an 800*480 touch display with an XPT2046 Touch Controller. It is lovely and works a treat for a resistive display – but it’s been sitting around for ages waiting for a use.
And now with my Raspberry Pi running Node-Red-Dashboard – I’ve found a use for this – but I had a couple of issues..

So I had the Dashboard running wide-screen – full screen using Firefox. One of my gripes was the mouse pointer in Firefox which I’m using on the Pi. I don’t want it on a touch-screen – well, I solved that by adding an empty template to the Dashboard with nothing more than a style in it.
{ cursor: none !important }
That gets rid of the mouse. I needed to know how to get the Pi to open into Firefox automatically and full screen “kiosk” mode. I’m sure that’s easy and is referred to in the comments below. Right now I’m just selecting full screen – which is great – but not permanent.
The Dashboard now has the ability to let you change screens using a node – and you could trigger that from a button.
But by default you can’t get the touch-screen-unfriendly MENU out of the way – if you leave the menu title empty – you get an error – but here’s the daft thing – you get a menu even if you only have one page.
I asked if the guys at Node-Red if they would look at that – but thinking about it -really that is NOT the answer – what is needed is to have the option to turn the menu OFF COMPLETELY while retailing the ability to switch paged via the NODE (the latter you can of course do). No point in having nice large buttons and still having to fiddle with the menu – I’d rather do my own NEXT and HOME large graphic buttons. For a wall display with that change, Dashboard would be GREAT.
Well, it turns out that one of our readers supplied the answer in a little more CSS – one line in fact, easily added to your code.
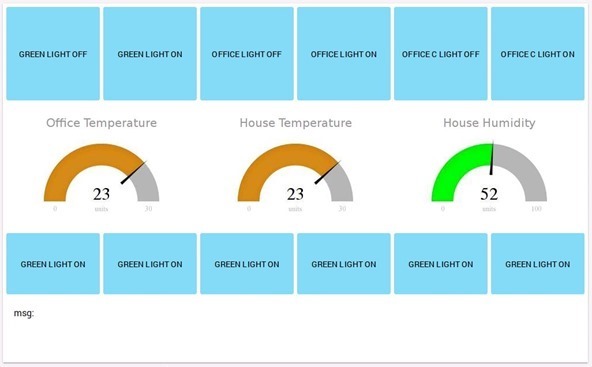
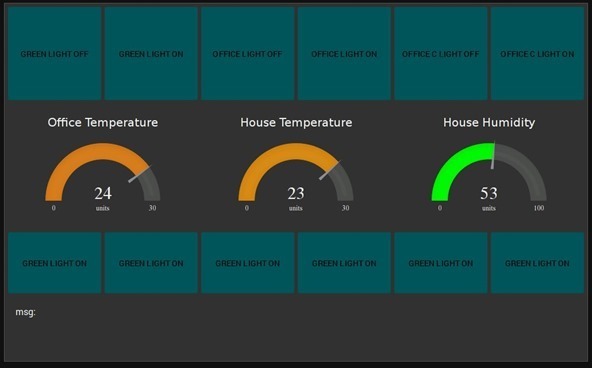
Note that this demo highlights an issue with Node-Red Dashboard – occasionally, for no apparent reason, the dark theme reverts to light – I only just noticed this while updating the blog!! I hope Dave is watching this!

Anyway – how did I manage this – no menu, no annoying top bar – simple when you know how (Thanks Antonio).
<style>
* { cursor: none !important } md-toolbar.md-default-theme:not(.md-menu-toolbar), md-toolbar:not(.md-menu-toolbar) {display: none;}
</style>
<div ng-bind-html="msg.payload"></div>
I have my little function node which gets rid of the mouse – and now looks like this.. Well, when the theming is restored, more like this…

Another annoying thing I discovered was my nice, sparkly new screen timing out after a while – turns out it had nothing to do with the Dashboard but with Raspbian in this case.
sudo apt-get install xscreensaver
A quick install..
and then under accessories – one sees the screensaver option – and just turn it to NONE – and that’s THAT problem out of the way – my screen has now been up overnight.
And finally – if the BUTTONS are no good for you (the text does NOT wrap which is a pain) – here’s a button in a template – the button will be the full size of the template and you can put whatever text arrangement/icon/whatever in there. Well, I say that – the size of the template minus a rather over-the-top margin which I’m still working on.
<style>.filled { height: 100%; }</style><md-button class="filled" style="background-color:red" ng-click="send({payload: 'Hello World'})"> Click<br/>me </md-button>

Great article.
Inspired by this, I’ve written my own nodered dashboard which I’ve got running on IBM cloud. I view it in the browser on the Pi. Would like to run it locally on my Pi.
I know I need to boot to kiosk mode, load chrome or Firefox as per comments above, but that I should start nodered running first??. Trying to figure out how to do this?
Now I see there is a problem changing the colour. It shows up as the light theme, but it was set to dark. Played with it, changing to light, dark and custom. Still sits on the light theme.
Peter, I realize this a bit of an old thread, but recently there was an update to the nodes, Dashboard. Since that time, 3 days, I can’t for the life of me figure out how to launch the dashboard. The use to be a small button in the upper right of the dashboard tab, but that tab has been updated with lots of other stuff.
What am I missing?
Open a browser window Scott and type in http://127.0.0.1:1880/ui into the URL window. Dashboard should appear.
If you want to access dashboard from a different computer on your home network (for instance from your PC whilst node red is running on your Pi) type in the ip of your Pi – mine is http://192.168.1.10:1880/ui
Good Luck.
Thanks Keith. Simple, simple.
sorry that should have been node-red/node-red-dashboard… but as it is unreleased it might not work – works for me.
Paul – didn’t get the height of 0 – it is automatic – but only in the unreleased version of dashboard – won’t work on the release version. If you want to experiment – unreleased is at npm – node-red/node-red/dashboard as against npm i node-red-dashboard – but as it is unreleased if it kills your computer don’t even mention it 🙂
Thanks Peter, I can’t locate node-red/node-red/dashboard on npm, but no worries, I’ll await for it to be published.
Nice work on your post ‘More Node-Red Dashboard Success’ – things are really moving forward….
Paul
Wish I knew why the mouse has disappeared on this page – weird….
found… it this your comment: https://tech.scargill.net/node-red-dashboard-thoughts/#comment-28759
there’s html+css code, not visible in page, but it’s there in the code, look at the source and you’ll find it, line 685 as for now… and worst, it’s INTERPRETED by browser… this is one of the problems with allowing html in comments: the EVIL could add css or even js and has it interpreted…
better adding a plugin to format code in comments, and remove the possibility to insert css and js, anyway…
I think you are right!!
Ok, I’m testing unreleased version – a template with only css and scripts – will NOT be visible (ie no divs or buttons) – works a treat. don’t ask me when it comes out – real soon – but it does work – this is all coming along nicely.
I need to remove my NPM dashboard and install it via git…
Peter – how did you set the height = 0?
Is it added to the template node CSS?
PS, I’ve got a spare mouse pointer which I’m not using – you can have this one.
Peter/DrFragle
Very nice! but it displays a unwanted box in the dashboard (see screenshot below – the box is below ‘Last updated…’) Can that be hidden?
Sure, take a look at my comment up here about how to do this with chrome, or publish your flow so I could help
Oh, Peter, you could have different css for different browsers platforms, based on page width, too…
Yes, I did try that, but didn’t really work out.
I tried adding;
md-card.nr-dashboard-template {display: none;}
…to the template, but that hides all of the templates on the dashboard, and not just the template node containing the css.
I mentioned this on Slack (dashboard-ui) @ 11.20pm last night, and Ceejay said that he was tweaking the template maths on git so so if the height is 0 it doesn’t show.
I’m not really sure how this will be implemented though in practice….
I will encourage him.
That’s a very nice display…. no idea what that bottom box is…
How did you do that “previous 12 hours temp” – that’s not the normal graphing?.. and that nice font…. that looks GOOD.
Yes, it’s normal graphing & font. I’m using NR to make a API call every 15 minutes to obtain the temperature & feelslike temp, and have set the chart node ‘x-axis’ to 12hrs.
To display both temperature & feelslike on the same chart, run each feed through a change node first, and change their topics before feeding both into the chart node, so msg.topic become ‘tempC’ & ‘feelslike’ respectively.
….so then the msg.topic displays as your data labels.
You’re right – the mouse has gone!!!
Peter,
Thanks for this post I now have a very usable front menu on my phone that lets me navigate around the different sections of data, I didn’t know about the UI node!
I would now like to get rid of the top menu but not sure were you added the code to, can you tell me the file you edited?
Thanks,
Phil
Thanks.
By the way my mouse cursor has disappeared on this page, on both my two PCs, ?
Absolutely correct! Adding that CSS to my cursor eliminator 100% did the job. Well spotted!!
Problem solved.
look at other my comment for the procedure i used to spot that 🙂
anyway, for a wall display i would take a barebone android tablet, i found some for just 25€…
Just updated the blog accordingly. Excellent.
I’m not into Android programming.
neither do I… I was saying that a wifi enabled display, with a full screen browser, as you could do with an android tablet, to access a node-red dashboard UI, is a good solution, and has even a battery 🙂
self contained management console, without wasting a raspberry, which could stay, headless, elsewhere 🙂
Oh I see…. well, I was thinking of using the same Raspberry Pi as my central controller AND the display… rather than shoving it in a cupboard.
I did this with a 7in tablet. Mosquitto, NR, wifi hotspot with esp8266 feeding temperatures remotely. Now in service in a hovercraft in Madagascar. https://kk4oyj.wordpress.com/2016/10/09/hovercraft-instrumentation/
for hiding menu, add in some css:
md-toolbar.md-default-theme:not(.md-menu-toolbar), md-toolbar:not(.md-menu-toolbar) {display: none;}
trick: in chrome, press F12 (or CTRL-SHIFT-I), you’ll see the developer tools
click the first icon (box with arrow) and move over the page to get the html element you need to do something… click it, then eventually refine your selection directly clicking elements in the code below… once found the element, on the right you’ll see the corresponding css class… try to add there (double clicking it) a css selector, like “display: none;” and you’ll see live it’s effect… if the effect you need is this, just copy the css class enterily, put it in a css which is embedded as LAST one (to override defaults), and add the css selector to that css class… done 🙂
oh, i use the same procedure of temporarily hiding elements when i want to get rid of elements in a page, before printing it, just to have a cleaner version 🙂
if you break something, just an F5 and restart 🙂
for firefox you need an extension: https://addons.mozilla.org/it/firefox/search/?q=kiosk&cat=all
Hi Peter
I wasn’t able to figure out how to start Firefox in Kiosk mode, but i followed succesfully this artice and used Chromium instead: