In case you were wondering – no, I’ve not gone off the boil, I’ve been quietly beavering away on my ESP8266 code since deciding to abandon the old ESP-01 and adding fonts for displays. Right now I’m focussing on the QD-Tech boards – 120×160 but I’ll eventually migrate the use of the various icons to the other displays now that I’m not terrified of running out of space.
In case you were wondering – no, I’ve not gone off the boil, I’ve been quietly beavering away on my ESP8266 code since deciding to abandon the old ESP-01 and adding fonts for displays. Right now I’m focussing on the QD-Tech boards – 120×160 but I’ll eventually migrate the use of the various icons to the other displays now that I’m not terrified of running out of space.
There has been a hole in the hallway wall for the longest time and now it has a very pretty LCD display on it. The image above is on one of those displays and on the right are icons for the next 5 days of weather. I used the Dark Skies API for that (not the node which is limiting but just a simple use of the HTTP node in Node-Red.
The icons and how to create TTF then GCLD files we’ve discussed elsewhere in here, little did I know how much learning I had to do to get this far – but it is all done now and the results are already filtering through to my ESP code with the s6d02a1-based display above being the first to benefit.
There are 3 icon fonts – the first is shown here -part of the problem was figuring out how to get them into the manual then I realised that as they were TTF fonts, temporarily installed on my computer while creating the GCLD fonts – it was simply a matter of making a table in WORD – seems simple now.
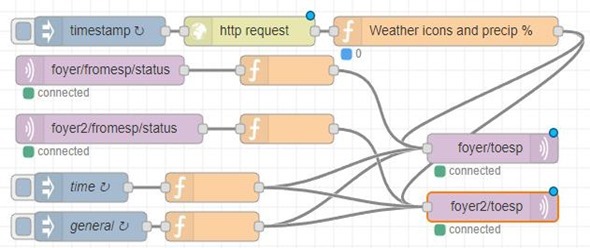
For actual use – and merely out of interest as everyone does things differently, I made the following flow in Node-Red for the display above (well, for two of them actually).
Simple enough – made to look more complicated as there are two displays. Looking at the MQTT (purple) inputs on the left – they come from each of the displays and look for power up messages from the ESP8266 boards (new code). they then initialise the displays, clearing the display and drawing the frame. The two injectors on the left – one runs every second to update the time and the second runs every minute or so to update varous temperatures, humidity and date.
At the time a timer which runs every 15 minutes goes off to the Dark Skies API call, returning a parsed JSON object (yes, it is that simple) and the function at the top right splits this up to show 5 icons for the next 5 days and also a little bar (the blue bar) currently showing NO chance of rain today. And yes, those temperatures are correct, it is hot already.
Just as an example – initialising the display, clearing it, setting the colour and sending out the white frame at power up – here’s the content of that function. I could have made it more compact.
msg.payload='{qd_string:”$s$l$w”;qd_rect:0,0,160,128}’; node.send(msg);
msg.payload='{qd_line:0,36,129,36}’; node.send(msg);
msg.payload='{qd_line:0,106,159,106}’; node.send(msg);
msg.payload='{qd_line:30,36,30,106}’; node.send(msg);
msg.payload='{qd_line:129,0,129,106}’; node.send(msg);
msg.payload='{qd_line:0,72,30,72}’; node.send(msg);