 In my last blog item, I wrote about the IOT-Manager App for Android – much to the annoyance of a pal of mine who uses Apple (snigger). Among the replies was the questions “have use you used “node-red-contrib-ui”?
In my last blog item, I wrote about the IOT-Manager App for Android – much to the annoyance of a pal of mine who uses Apple (snigger). Among the replies was the questions “have use you used “node-red-contrib-ui”?
This was something I looked at when it first came out and dismissed due to lack of function. Well that has changed a lot and this is now well worth a look.
 So this add-on for Node-Red – which I am running on a Raspberry Pi right now (waiting for my ROCK to arrive) shows some promise right now and potentially a LOT of promise. So what you get is a number of nodes to make up a GUI and you access this on your PC by simply adding /ui to the normal Node-Red admin address (I’m not seeing any signs of password protection and that could be a problem) – it really is that easy.
So this add-on for Node-Red – which I am running on a Raspberry Pi right now (waiting for my ROCK to arrive) shows some promise right now and potentially a LOT of promise. So what you get is a number of nodes to make up a GUI and you access this on your PC by simply adding /ui to the normal Node-Red admin address (I’m not seeing any signs of password protection and that could be a problem) – it really is that easy.
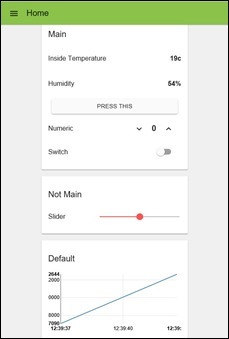
So the nodes you get are good – there is a graphing function, there are buttons, text,little up-down buttons of the type I’ve been begging for in BLYNK, sliders… this really has promise and importantly the nodes have inputs and outputs so you can force the values of the various controls.
However, apart from graphs, where this package appears to have limits are in two areas – the first is not a deal-breaker – styling – it’s all a little plain – but that’s ok, we can live with that. The second or so it seemed at first – is lack of gadgets.. i.e. gauges, LEDs etc.
But just hold on – there is a node called paragraph. On the surface you can inject a msg.payload into it and surround it by HTML. And that’s fine – not sure how you might use “includes” in there which would be a game-changer – but in the INFO it says “The Template can contain any valid html and angular/angular-material directives. You can use this node to create a dynamic user interface element that changes it’s appearance based on the input message.”
I don’t know about you but my heart skipped a beat at this point –
 I looked up Angular and at first went off on a tangent with this – ok – so how is Google supposed to know I wasn’t after “angular gauge” – as it happens – I was.
I looked up Angular and at first went off on a tangent with this – ok – so how is Google supposed to know I wasn’t after “angular gauge” – as it happens – I was.
http://www.amcharts.com/demos/angular-gauge/
I eagerly loaded in the includes into the node window– and the script and the html and… nothing… zilch.
So clearly – it’s not QUITE that simple.
I know nothing about Angular so I went off in search of more info. I could find nothing about the actual node itself – indeed there is not much out there at all about node-red-contrib-ui.
 There is of course also HICHARTS which has some of the most wonderful charting on the planet and a GUAGE
There is of course also HICHARTS which has some of the most wonderful charting on the planet and a GUAGE
But how would you get that into this “Paragraph” node…..
LEDS are easy – using the “moustache” mode it would be trivial to grab some LED images and indeed I’ll have that done by tonight.. but the gauges… must have gauges.
As I write this I’m talking to Andrei and already have programmable images – and I’m almost there with a simple gauge… more soon… watch this space.
So in my setup on the Pi, there is a directory /root/.node-red/node_modules/node-red-contrib-ui/dist
In that directory is the index.html file which makes the UI. You can refer to other files in that directory or those below it – so I created an “icons” directory with some images – and put this code in the “paragraph” node.
<div layout=”row” layout-align=”space-between”>
<p>{{msg.topic}}</p>
<p >
<img height=”32px” ng-src=”{{(msg.payload||1)==1 ? ‘icons/light1.png’ : ‘icons/light0.png’}}”></p>
</div>
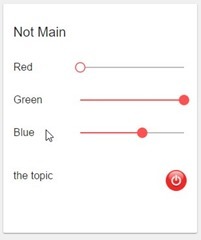
 I fired topic:”the topic” and payload:1 and lo… as you can see on the right my little red image came up – had I put 0 in the payload – a green icon would have appeared. I need to work on the styling so the image comes in line with the text but that is just MARVELOUS.
I fired topic:”the topic” and payload:1 and lo… as you can see on the right my little red image came up – had I put 0 in the payload – a green icon would have appeared. I need to work on the styling so the image comes in line with the text but that is just MARVELOUS.
The gauge is coming somewhat more slowly… I now know that in that same directory you can put an html page with whatever it needs to return a gauge (jQuery etc) and you can pass a parameter. Here is an example – I won’t show you the actual page as it’s a mess and needs a rethink but the mechanism seems sound..
<iframe frameborder=0 scrolling=”no” ng-src=”{{‘test.html?val=’ + msg.payload}}”></iframe>
In the actual page you need to be able to get the command line argument and push it into your graph code… when I get something that looks nice and works efficiently I’ll put something in here – I’m sure Andrei is working on doing this PROPERLY but as a short term measure this will work and of course there are possibilities other than gauges. I should stress I have this kind of working – I’ve ONLY tested this on my PC and Samsung S4 and it works on those.
This could open up a lot of doors…
Andrei – more inputs please – keep em coming – you’re doing a marvelous job and thanks for answering my silly questions.

there is a package ” node-red-contrib-admin” which can be used dto manage the things you install on node-red. it has its tab amongst the debug , info and dashboard tabs. when u select it it will assist u in searching for what to install it will also show the ones already installed.
install with sudo npm install node-red-contrib-admin
Well familiar with node-red-contrib-admin – and have contributed ideas – and it does not always work.
Hi Peter,
Is there any way to put this on an android app? Or any plan to do so?
Ui is now dead replaced by dashboatd and Node Red already runs on Android.
This is great. Thank you Peter! Is it possible to have a notification on the UI to warn of disconnection from the server?
Sir can you please help me in installing contrib-ui nodes to my node red
thank you .
Check out the info on the Node Red site. NPM is the package to do it.
node-red-contrib-ui is FANTASTIC! Exactly what I was looking for, Thanks for leading me
Did you ever get the Gauge working? I have node red on my raspberry pi adn would like to display a mqtt device as a gauge from node red
There is a gauge in node-red-contrib-ui
Not at home so I can’t try but I would assume it’s possible to get some very basic authentication in place the same way you can secure the node-red page itself…
They just made a change to the credentials in Node-Red – I grabbed the red.js file – works a treat in Chrome but EDGE is not having it.
Hello – I discovered this excellent site whilst looking into the esp8266 – now following node-red and mqtt info with interest.
Whilst the gui module looks great, I’m not sure that I like the idea of bundling the gui build and design within the “controller” (i.e. node-red).
How about simply using the underlying MQTT messaging to help? – run an MQTT client in the browser ( there’s a node.js mqtt package) and publish a topic for each element to be reported / controlled – the retained payload would define the element as a report / control, gauge / number etc.
so you could have:
gui/livingroom/mainlight ( control, switch )
gui/livingroom/readinglight ( control, switch )
gui/livingroom/temperature ( report, gauge )
gui/livingroom/nowplaying ( report, text )
All just in my head at the moment, but liking the idea that it separates out the gui from the controller and also makes updates / expansion easier (just get each device to “register” it’s capabilities with the broker via the gui topic…
Appreciate your thoughts
Also takes one almost back to square one in terms of gui design – the point of the existing packages is to take that work away from you unless I’m missing the point. I hope you’re not suggesting that we use an MQTT client to turn the lights on and off 🙂
Apologies – somewhat new to this area, having just a few 1-wire devices doing reporting at the moment.
Trying to think of ways to get to a data driven gui rather than having to actually do the design directly.
As to an MQTT client – why not? If the messages are going to end up there anyway to actually perform the action, why involve a translation?
Admittedly, having just got into MQTT, I may be seeing it as a panacea… 🙂
I think you are – it’s a message transfer system – and it is so good that it is a bit hypnotic – but it cannot make tea.
There is a data driven gui – IOTMANAGER – an App for Android (but not for IOS yet which might annoy some) – no config is done in the APP – it is all done by firing stuff at it from the server – but it has limits – early days.
Here’s an example of theming by changing the css dynamically:
Well done – I’m more interested in individual theming – for example sliders – would be nice to have a red, green and blue slider… as against all the same. But that will come – if you look at my updates I’m about to get a gauge to work hopefully and the LED indicators proved easier than I thought – I think we have the basis of something useful here – more resource out there to save re-inventing the wheel would be good – if you ever fancy writing a blog item about your themeing it would be most welcome.
Hello. I am interested in your project. But it is not working. On my Linux raspberrypi with the distribution of thetningbox – promptly inserted elements on node-red, but I see a blank page on http: // ip-address / api / ui / (port 80). On window computer npm install node-red-contrib-th issue many ERROR. Please give an example to Node-Red, i am import clipboard and try to figure out the cause. Sorry for my english (it’s all Google)
Can’t help with Thingbox – never used it – I installed Raspbian and Node-Red etc individually – my script which is now a bit dated helped. Best solution is to follow examples of Node-Red installs for Raspberry Pi – make sure you get a recent one…
Pete.
Peter, you are always so careful to answer even the most stupid questions. Thank you. I had to install RASPBIAN JESSIE CASTING then some manipulation during the installation of the NPM NODEJS NODERED. Search for questions again Search .. As a result, node-red-contrib-ui start up and running. Well work.
Here’s a quick installation guide (perhaps necessary)
on windows:
download RASPBIAN JESSIE image from https://downloads.raspberrypi.org/raspbian_lite_latest
with Win32DiskImager write to SD 16GB
connect the network with an Internet
run ssh putty
on raspberry pi connect, login: password
pi: raspberry
raspi-config (expand disk space)
sudo apt-get update
sudo apt-get upgrade
sudo apt-get install mc htop
sudo apt-get install mosquitto mosquitto-clients
sudo apt-get install nodejs
sudo apt-get install nodejs-legacy
sudo npm install npm -g
sudo npm cache clean -f
sudo npm install -g n
sudo n stable
sudo n 0.10.40
node -v
install Node-Red from http://nodered.org/docs/hardware/raspberrypi.html
sudo npm install -g –unsafe-perm node-red
npm install –unsafe-perm node-red-contrib-ui
sudo nano /home/pi/.node-red/settings.js
nodesDir: ‘/ home / pi / node_modules’,
node-red
in the distribution thethingbox another way, and therefore may not work when npm install node-red-contrib-ui
There is hope for this paragraph node yet… I’m almost there… can’t put scripts in it but you can use an iframe in it .. only problem is – I can’t get the handlebars to work in a string.
So putting an iframe with a parameter in the link works – but putting the handlebars in the parameter doesn’t.
Sometimes I wish I’d taken up woodwork – or may a job at McDonalds.
Did you know that the 3 bars in most android apps is call the Burger. So was the bun/pun intended.
P.
Hello Mr. Scargill,
I’ve got the following error:
pi@raspB2 ~/.node-red/node_modules $ sudo npm install node-red-contrib-gui
npm ERR! Linux 3.18.6-v7i-aufs
npm ERR! argv “/usr/bin/node” “/usr/bin/npm” “install” “node-red-contrib-gui”
npm ERR! node v0.12.9
npm ERR! npm v2.14.9
npm ERR! code E404
npm ERR! 404 Registry returned 404 for GET on https://registry.npmjs.org/node-red-contrib-gui
npm ERR! 404
npm ERR! 404 ‘node-red-contrib-gui’ is not in the npm registry.
npm ERR! 404 You should bug the author to publish it (or use the name yourself!)
npm ERR! 404
npm ERR! 404 Note that you can also install from a
npm ERR! 404 tarball, folder, http url, or git url.
npm ERR! Please include the following file with any support request:
npm ERR! /home/pi/.node-red/node_modules/npm-debug.log
Hope you can help me.
Thank you,
Nelson
Hi Nelson,
I got that message too so went here and followed the developer method.
https://www.npmjs.com/package/node-red-contrib-ui
Regards
Paul
Worked just fine!
Thank you Paul.
It’s node-red-contrib-ui, not node-red-contrib-gui!
I fixed part of that already… but I can see another – onto it – thanks Andrei.
I had similar errors. For me it was because an older version of node was installed (came with the Jessie build of Raspbian). I uninstalled node and node-red then reinstalled the latest, following these instructions – http://nodered.org/docs/hardware/raspberrypi.html