At the risk of repeating myself (apologies to regular readers for this first para) the Nextion display is in fact a range of touch-LCD displays from small to large. The thing they all have in common is a a complete programming environment where, by downloading a desktop graphical tool, you can lay out the display, what it will show and how it will respond to button presses. All of this happens serially so that you program it serially via, say an FTDI (usb-to-serial interface) and when you’re done and a button is pressed, serial output is sent back out to your application and you do what you want with that.
So first things first – what it IS, is an excellent low-cost way to get visual controls onto your IOT device. What it is not, is fun to program. There is a language interpreter built into both the display itself and the desktop “debug” simulator – and I would summarise by saying that it is probably the worst interpreter I have ever experienced since Bill Gates 5K BASIC back in the 80s. However, it works – and with a little effort you can soon bypass the inefficiencies of the interpreter and get the job done.
 A friend of mine and I have been looking to use these in our IT projects for some time – and while a serial interface is great, it isn’t much use if you just want to stick a thermostat control on a wall 2 rooms away from where your controller is.
A friend of mine and I have been looking to use these in our IT projects for some time – and while a serial interface is great, it isn’t much use if you just want to stick a thermostat control on a wall 2 rooms away from where your controller is.
As many of you know I’m a Raspberry Pi/MQTT/Node-Red fan and so everything I do is oriented towards making peripherals that will talk via MQTT protocol, wirelessly back to the Pi – hence my interest in the SONOFF units as they are a VERY cheap mechanism for controlling lights etc – using my own software or that of others which you will have seen in here.
And so it was that Aidan and I set about making a little board to go on the back of the Nextion – the first one came back from the Chinese supplier with the top grounding disconnected – that gave us the opportunity to do a MKII which we’re expecting in a week or so which we actually think will make a GREAT general purpose board for experimenting with the ESP-12… but more of that later.
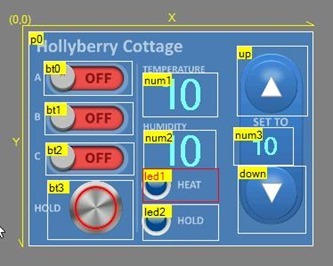
So – we’ll not concentrate on the communications angle here but on how I managed to get the nice buttons. That entire display is actually put together from TWO images – thanks to a feature of the Nextion called CROPPED IMAGE
 One apparently BIG problem with the Nextion displays is their inability to handle transparent PNG images – like round buttons. On the surface this might be fine if you have a static background colour and can match it around the edges of the button -but this is often not the case. In order to work with limited processing power (and I suspect the limited programming ability or program space if the interpreter is anything to go by) they like to handle rectangular areas – these are easy to move about at high speed. But they have come up with a good solution to this – the cropped image.
One apparently BIG problem with the Nextion displays is their inability to handle transparent PNG images – like round buttons. On the surface this might be fine if you have a static background colour and can match it around the edges of the button -but this is often not the case. In order to work with limited processing power (and I suspect the limited programming ability or program space if the interpreter is anything to go by) they like to handle rectangular areas – these are easy to move about at high speed. But they have come up with a good solution to this – the cropped image.
So let’s say you make 2 images – one with everything turned OFF and one with everything turned on. A BUTTON can be a rectangular area with text on it – which looks ABSOLUTELY AWFUL – or it can be a CROPPED IMAGE – showing part of the chosen image depending on the state of the button. So a rectangular area over a round button showing a window into the overall ON image or the OFF image will give the impression that only the rounded area is changing – and you don’t have to worry about gradiated backgrounds etc.
 You’ve seen the video – now here are my two images used to construct the display.
You’ve seen the video – now here are my two images used to construct the display.
In essence you use a basic image with everything shown turned off – i.e. the buttons are nothing more than a single image – in my case a pair of Powerpoint images – I use Powerpoint as it is easy to align images,
Use of the second image – with everything turned on – is controlled by the Nextion itself – that is selectively showing parts of that second image as needed – of course this is just a very BASIC example – you can have multiple pages, you could programmatically select more than just 2 alternatives (3 state button or LED… and the Nextions – if you get TOO ambitious – can handle an external SD for even more images. A cheap throwaway 256Meg SD holds quite a few images.
Thanks to advice from friends and people in here I found quite a few images – I put a link in the comments to a previous article – any transparent PNG images can be pulled into Powerpoint or similar to make up your basic pages – the cropping ability of the Nextion makes it possible to turn this into a dymamic display.
And so we come to the Nextion interpreter which is HORRIBLE. How do I get a button press (dual-state button) to send out the right info – this might look like a mess but when you get into the Nextion editor and have a go – you might thank me for this – no it isn’t my lousy programming that makes it look like this and no you can’t put it all one one line and yes, amazingly you can’t have a space after the IF statement – I’ve thought of volunteering to go over and help them with the interpreter!!! But it works so once you’ve done one – it’s a copy and paste job.
printh 70
print “nodered~tog4=”
if(bt0.val==0)
{
print “0”
}
if(bt0.val==1)
{
print “1”
}
printh ff ff ff
As that data comes out of the Nextion, my ESP software picks it up, sends the message out over MQTT and triggers a timer for the little cheap phone buzzer for haptic feedback.
When we get our new boards and I get my office put together – I will endeavour to go into that side of the project – as I see a lot of future in this as a high quality, wireless touch display.

I Have Attached PPT File Snap which we Normally Use for Making HMI SCADA Graphics for Wincc Siemens System .SImilar Graphics I m Trying to Use for My RO Project .But Above Block Icon Does not Work Well While i Try to Use with Nextion.
Hello pete ,
I have Nextion 7″ Display and I am Trying to Develop Graphics for RO Water Purification Plant.There are Pumps,Valves,Sensors-Level Switches,Transmitters Controlled by Arduino Mega .I have Graphical Object for Mentioned Object in PPT .I want to Change Colour of Valve Depending on State of Valve Operation by Passing Integer Value to Nextion Display (0-Off State,1-ON State and 3 Trip State) for Same I have 3 Different PNG. Accordingly Colour of Valve Should Change.Which Function of Nextion I can Use for my requirment is it Possible to Display ON_Png and Hide Off_Png as Per Valve State or is there any other Work-Around.
I am Even Facing Issue Regarding Transparency of Object and Placement of Object when I add it in Nextion Editor they all get Accumulated at Top Right.
I am not Getting Starting Point of How I Can Proceed. Your Help would be Utmost Appreciated
At this point you might be best looking over what I’ve done and getting to grips with the Nextion editor.
Pete.
Happy to help Meet77. I have mega and 7″ nextion and can give you some time if you wish. As Peter says you only need 2 or in your case 3 images. These displays are brlliant once you understand the coding. Let me know if I can help
very nice
can you show step by step how to control sonoff and the software used ?
I want to on/off 4 relays through nextion lcd . i want arduino code
Well, that’s easy enough – start writing.
Hi Peter,
thanks for the interesting article!
How do you handle external SD for more images?
I don’t find this option. Also the nextion FAQ says ‘SD is for uploading .tft only’
Regards
Chris
Yes, strangely (at least on the original boards) the SD is for programs only – which seems daft. I’ve never found the need to use SD for images – most of the time for a given page I’m only using 2 images – one with everything turned on – the other with everything turned off – then using the selective replace.
Hi Peter
I have sonoff switch and i want to buy Nextion diaplay 2.4″
I would to know it is possible to connected together
the 5 v from sonoff it’s ok for the display
Sonoff works on 3v3 likely very little to spare
thank you
It refers to a link to a page with buttons that puts another video comments. What i was looking for and could not find it. Could repeat the link where you can get images and buttons? Thank you.
Sorry my bad English.
yes, sorry, it is only used for upload the application, (my mistake), but there is a new screen that allows you access the SD and store data in flash, it has a GPIO, and more
Hi Peter!!
I read from you in this and another post that you can put the images for the projects in a sd card and use it from there… i read a lot and i cant find info about how to do that… :S can you lend me a hand with this…?
Also, now that im writing here, could you point me to wich commands i need to use to send serial comands from the nextion to an arduino or esp? the more i read the less i find about this…
I really apreciate the help, good blog you have here
Hi there
For images on SD talk to Itead – I’ve not used this but I do plan to in the near future as I want to have a load of weather icons available for one of my larger displays. I’ll blog it at the time.
The commands for the Nextion are detailed here http://wiki.iteadstudio.com/Nextion_Instruction_Set
Essentially look out for starting characters 0x70 and 0x71 and be aware that they terminate commands with FF FF FF – and note that this is 8-bit – not 16-bit unicode.
Wow, amazing fast response Peter thanks a lot!!
thanks a lot!!
I have to point im not very good in programming… :S i already read several times all the commands in that link, but i cant find some “send this via serial” command… maybe i dont know what i need to find… sorry, im so noob at this hehehehe (the translations dont help either…)
As i read, the 0x70 and 0x71 characters starts a read, but i dont see that this characters starts sending data in someway… as i say, maybe i dont know what i need to search… sorry!!
as i say, maybe i dont know what i need to search… sorry!!
I will contact itead in his forums for the sd acces for images, maybe for other files too, it would be great some kind of read/write from the sd
I asked Itead, and the current screen does not allow access the SD to store any data, it is only used or Firmware update
That cant be right. The firmware fits in internal memory. Perhaps an hmi file but yhose files can include images surely. Best check online instructions.
Hi Peter
You probably have seen that the ESP2866 Community Forum are holding the 1st Annual ESP8266 Design Contest in March, see :- http://www.esp8266.com/viewtopic.php?f=4&t=8021
Your Hackitt WIFI board with the Nextion Touch Display looks like a suitable entry. All you need is a nice enclosure for it.
What I’d REALLY like them to do is more work on the interpreter.
1. You can’t put a space after IF
2. You have to put braces on their own separate lines
3. There is on ELSE
!!
looks like there’s some work on .GIF Animation
Nextion Advanced Application 1: Use Timer, Variable and If to Implement GIF Animation
http://blog.iteadstudio.com/advanced-application-1-use-timer-variable-and-if-to-implement-gif-animation/
i was trying to get an animated gif to upload to the display and update from the internet is this possible ?
example is weather underground radar
http://api.wunderground.com/api/****your key here****/animatedradar/q/fl/key%20west.gif?width=480&height=272&newmaps=1&timelabel=1&timelabel.y=10&num=10&delay=30
i know nothing about .net just put it out there, some people like that sort of punishment lol..
I’m going to take a guess and say NO it won’t do animated gifs. This is not, recall, a web page. They can’t do transparent .png on the current models so I’m assuming that resource issue might apply to GIFs. There is nothing to stop you asking them to add this of course. If you only need 2 frames – that’s easy
i have had a nextion for a while sitting in a box i got the first run from the indiegogo campaign.
i am thinking about using it and an nodemcu board to control an led light for an aquarium .
i came across your blog. very informative ..
i also found this https://nextionnet.codeplex.com/ i have no experience with it but it may be worth a look.
jimmy
Hi James -that second example typifies why I steer clear of .NET – SO much woffle… looks like hard work. The approach I’ve taken with the Nextion is pretty simple but generates pleasing results without much work. I’m looking forward to developing a display on the 7″ model – I’m saving that as a project for Spain this summer.
saw on nextion and price too. I played with their wins program.
at the end, I just use arduino tfr display, and overlay the graphical file to the screen, this is very easy to do than nextion
the programming nextion is hard and need major improvement. basic programming is more easy to do
I jumped to a simple solution, buy a cheap android phone, and build an apps. this is more flexible and much better.
new cheap phone can be bought $35-$40 when the deal shown up
this is just my opinion to skip nextion (hard to program and more $ compare cheap android phone)
I am just share my thought.
Speaking of using a cheap / old phone, Pete did you ever try to use phone / table running Blynk? I’m guessing you did, or have at least thought about it – what are the pros / cons?
Hi KanyonKrris – if you go back a couple of blog items you will see a LOT is happening with Blynk – as of server and Nod-Red updates of last week – the websockets version of the Node-Red interface – I have been unable to find any faults!! Oh yes, Blynk is definitely in my future. For now, sadly, node-red-contrib-ui seems to have faltered – either that or Andrei is just not speaking.
Oh I’ve been following your updates on Blynk, that’s what prompted me to ask about using Blynk and Android devices. I like the Nextion displays, but seems like this could be an alternative for some usees.
Pete,
When using powerpoint do you create your background rectangle to a particular dimension?
I’ve tried creating a couple of screens and copy an pasting into paintshop pro and saving as jpegs but the sizes are always wrong and they don’t look very good.
What’s you process, I would’ve usually just created them from scratch but your powerpoint suggestion looks easier, if I can save then that is!
Phil
No Phil but I do make it to a particular ASPECT RATIO… So that when I save the pages as PNG files – in the case of this particular display, I then pull them into GIMP (there has to be an easier way, Gimp is WAAAAY too slow at startup) and save at 320wide – the height ends up at 240.
There are lots of PNG files out here and you can just copy them into Powerpoint, drag around on a grid, put one behind the other, align etc – all the things that are a pain in the Nextion…. when you save the PPT as PNG it makes a folder with each page having it’s own PNG file – ready for reducing in size.
I really like your interface, any chance you’d share the code and image files for your whole display? I work a lot better if I have a known good starting point from which to start rather than building a project like this up from scratch.
I’ll do a video – but I do not want to get into any kind of support situation with info that is VERY rapidly going to go out of date – I am already having difficulty responding to feedback – and of course the imagery is changing as I learn almost on an hourly basis. Honestly – if you follow what I’m saying here – we’re looking at two PowerPoint pages with partial images grabbed from the web – that’s it – and the examples I’ve given are neither use nor ornament to myself or others – just there for demo. Somehow on that display I have to also fit the time, date and other info… I can see that developing into a multi-page job. What I hope to do however in this and future articles is make it clear enough so that anyone can do this.
Right, my little vibrating gadgets turned up – and now I have one on the board – and though I’m pushing it not running it on 5v through a transistor – it works just fine on a port bit. If you listen carefully you can hear it speed up and slow down. Can’t do much about slow down but I’m guessing a transistor driver would speed up the start – mind you I am running the whole lot of an FTDI for testing – that won’t help.
Good job explaining the highly useful yet poorly documented cropped image feature. In case a second example / explanation is helpful, this helped me:
http://openhardware.gridshield.net/home/nextion-lcd-getting-started-for-arduino
Hi Peter, are you going to put the esp8266 backboards on sale? I would be in for at least 3 of them.
Regards
Dave Stowe
We expect boards to come in in a week or so – just 10 as we usually get something wrong: – If they pan out ok I’ll put a notice in here…. I have high hopes for this one…
Great!
Hi there
What you are referring to as image persistence is I am assuming screen burn. That is mainly an old facet of PLASMA screens – constantly using a particular cell would lower it’s intensity over time – this also applied to last-century phosphor TV screens which, constantly blasted would lose sensitivity. Many of us remember signs of the BBC test card on TVs. However all of that is now ancient history along with the “memory effect” of Nickel Cadmium batteries..
I should clarify that in saying that because I don’t have a long experience of OLEDs, I don’t know if that phenomenon may reappear in them. However we’re not talking about that – and the effect does not occur in LCD displays. So we can discount the benefits of dimming from that perspective.
Ok, I already have another display running serially off a PI which is my main heating controller. That has dimming – it is absolutely trivial to implement as there is a command to set the brightness of the display – hence you can send such commands from Node-Red. You could also implement it in Nextion displays but I try to give them as little to do as possible. YES you will save a little energy if that is important – and if so super.
On the other hand it does mean that every time someone goes to use the display they get a second class experience until they actually press something. My own preference would be to adjust the brilliance depending on the time of day.
Better would be to have a light sensor and pick up ambient light – that would be trivial with an ORP-12 on the ESP8266 analog input – but is it worth it.
In my case I’m using the generic software we developed for the ESP and that includes A/D reading so Node-Red could be made aware of ambient light levels.
Right now the only plan I have is to put one of those haptic feedback devices on – they’re only a few pence (little imbalanced motor as found in virtually all modern phones) as pressing the buttons -even with colour change is not quiet as satisfying as it might be.
Oh and also to turn into a PNG-collector – the more icons the better.
I hope that is helpful.
thanks, very clear
if you need more png conversion, drop me a line…
Oh I will – and a big thank you!!!
Peter, what about image persistance? I mean, do you plan to power off the backlit or shutdown the display (if even is it possible, I don’t know…) to save energy and the display not ruined by a fixed image? And have it back on with touch or a button? Many monitors and tv suffer from having the same image always on…