That’s it – I’m giving up with OpenWeatherMap. I’ve been having trouble recently with it accepting Hexham,UK some days and not others and it is getting worse – when you look at it’s search list it says Hexham,GB (despite the fact that I have to put in UK and not GB for it to work at all) – then sometimes it can’t find it at all. Someone is having a laugh. Secondly for 2 days it was MISERABLE here in Bellingham just a few miles North of Hexham – and OpenWeatherMap said it was “clear skies” – I’ve not seen blue sky since Thursday until today.
Meanwhile, forecast.io is spot on – see above. See this blog item for how to extract data – https://tech.scargill.net/the-weather/
So you will have noted that I’ve been messing with weather for some time and one of the issues I’ve had is debugging! The standard debug tool that comes with Node-Red is fine but has limited capacity and has no processing capability – for example if you fire a bunch of JSON at it, it looks HORRIBLE (for those not in the know, JSON is a standard, like XML but in most cases very simple, for sending data – simple text).
And it was with that in mind, when mindlessly trawling the web that I stumbled on a reference to a debugging FLOW for Node-Red which would treat text as text and would format JSON – but more’s the point – in a separate browser window – THAT caught my attention.
So – here is the article that started it all off for me this evening… http://flows.nodered.org/flow/b0fcb7b72fc05a30e55b
Take PARTICULAR notice of Julian’s “Configuration” notes which came about as I completely messed things up and Julian very kindly helped me and then updated his documentation accordingly.
So what we’re doing here is sending debug info to a Node-Red web page – a great idea – but it involves having access to a static library…. /js/mqttws31.js and Julian in his debug notes now tells you how to ensure that Node-Red knows where to look – I would imagine that this info is also awfully useful for node-red-config-ui if you’re planning on adding libraries!!! Certainly added to my knowledge.
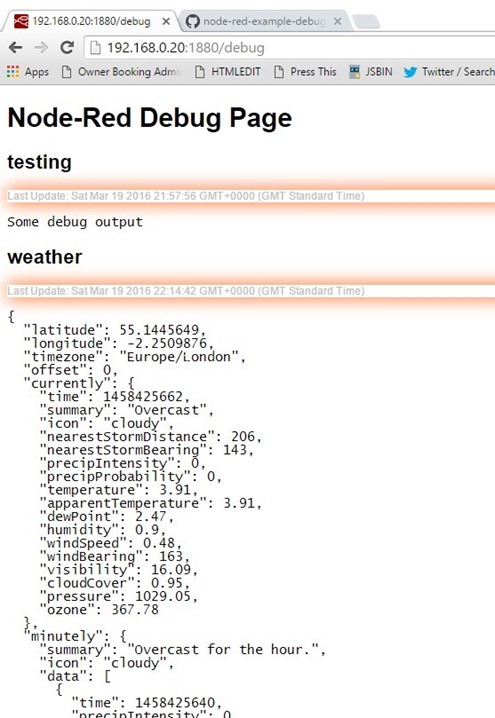
And so NOW when I fire out debug info from forecast.IO…..
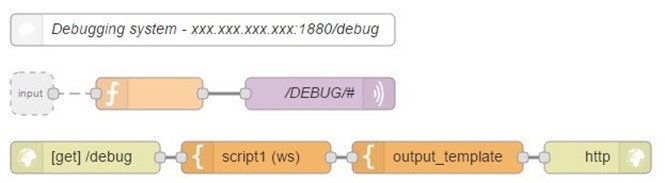
“Debugger” is the sub-flow that Julian has created (I just renamed it and stored it all in one sub-flow) and “readable debug” is this…
msg.topic=”weather”;
return msg;
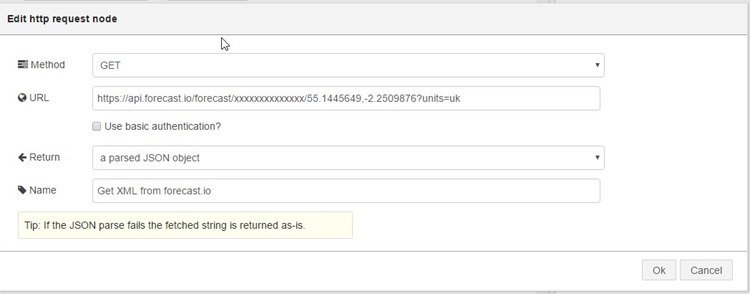
The timestamp just triggers an action every 5 minutes and at power up – sensibly every 15 minutes is actually enough. Then there is the grabbing of data from forecast.io where xxxx is your API key – freely supplied – and note I output as a “parsed JSON object”.
Then I bang the stuff into a global variable for later use.
global.set(“weather”,msg.payload);
and finally I add a topic for the new debug
msg.topic=”weather”;
return msg;
And so now instead of garbage coming out of the regular debug when I’m testing the weather I get….. wait for it – in the new debugger…. perfectly readable English!!!
Isn’t that wonderful – and as you have the source you could imagine all sorts of variations on this. I am SO chuffed about this – a genuine reason to buy MORE MONITORS!!
Here’s what the debugger sub-flow looks like…





It’s the North East man, surely a fixed value of “Cold,Wet and Windy” will suffice ?
Well you are right of course Toby – I was going to fit solar panels at one point but then remembering where I am I just rolled over laughing and gave that a miss. I do however have solar panels in Spain and they work a treat most of the time.
What you lack in warm, dry weather you more than make up for with beautiful countryside. It’s a grand place.
Indeed – but I am torn – in the Northeast where we spend out winters, the scenery is beautiful but the fact is, sunny warm days are the exception. In Spain where we live near Granada, mostly it is dry and dusty – but you can almost guarantee sunshine. When we lived in the Northeast full time, for many years we had a 4th of July party (my wife is from the USA) at the nearest weekend to 4th July. I would say 8 times out of 10 it rained. I guess that is one reason Brits have a fascination with the weather.
This is what I use to get a nice JSON output (just using existing nodes)
https://bitbucket.org/snippets/Curlywurly/A8gEn ( http://localhost:1880/weather )
If you open the page in IE, you get the option to open/download the json.
If you open in Chrome, it just opens in a webpage
Note the update to cover the new debugging capability (well, new to me anyway)
Thanks Peter, glad the hours I spend getting it working were not lost! Incidentally, I intend to try adding some formatting to the output soon. So you might want to follow the github repo.
I’m about to rework my weather info. In addition to openweathermap and forecast.io, I’ll also be looking at wunderground and the BBC weather API. I’ve also discovered that the Met Office publish 3 hourly data under the UK Governments Open Data initiative – https://data.gov.uk/dataset/metoffice_uklocs3hr_fc which might also be interesting.
I’m going to compare the different readings I get. I guess I’m just a data junkie!