 WHAT a day I’ve had – messing around with a supposed DIY Alexa that isn’t… and getting to grips with dials. I wasted a lot of time on this (sorry Dave) before finally grasping the solution.
WHAT a day I’ve had – messing around with a supposed DIY Alexa that isn’t… and getting to grips with dials. I wasted a lot of time on this (sorry Dave) before finally grasping the solution.
Here is the LATEST short video (Jan-10-2016)
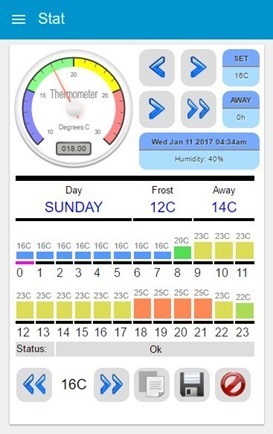
So – in the last blog entry we took a look at the NEW Thermostat – this article looks at an even newer GAUGE – top left corner of the stat on the right – instead of a simple node-red-dashboard level node to show the temperature I have a pretty new gauge. All working as well! Indeed it is so useful I’ve decided to separate this out as I’m sure many of you will have a use for one or more of these. Don’t get hung up on it being a thermometer – you can use it for anything – humidity, speed – whatever – completely programmable.
Here is the link to the gauge code. Pretty impressive stuff – there are examples over there – but the trick is, importing them into Node-Red-Dashboard. So – there is a library – under downloads – all in one. Grab that .JS file and in my case I put it in a directory called /home/pi/.node-red/public/myjs – that’s where I keep my .js files and Node-Red is aware of this. I’ve covered this before.
Armed with that file – you need a Node-Red-Dashboard TEMPLATE. In this case I set the template size at 3×3. According I adjusted a couple of settings in this gauge to 160 * 160. pretty much you need the JAVASCRIPT source code for the dial – you get that from the site – and you need a <canvas> block. I’ve also added in a little chunk from earlier code to capture input to the node – that is used to alter the dial. And that is pretty much it. What I would LIKE to do is dynamically adjust the size of the dial to fit whatever node size you use but I’m not yet succeeded with that.
Anyway – here’s the code for the dial you see here – to be inserted into the template note node to replace the existing gauge – and don’t forget to load in that .js file and make the template 3×3.
[pcsh lang=”js” tab_size=”4″ message=”” hl_lines=”” provider=”manual”]
<script type="text/javascript" src="/myjs/gauge.min.js"></script>
<script>
(function(scope){
scope.$watch('msg', function(msg) {
gauge.value=msg.payload;
});
})(scope);
var gauge = new RadialGauge({
renderTo: 'canvas-id',
width: 160,
height: 160,
units: "Degrees C",
title: "Thermometer",
minValue: 10,
maxValue: 30,
majorTicks: [
'10',
'15',
'20',
'25',
'30'
],
minorTicks: 5,
strokeTicks: true,
highlights : [
{ from : 10, to : 15, color : '#8888ff' },
{ from : 15, to : 20, color : '#88ff88' },
{ from : 20, to : 25, color : '#ffff00' },
{ from : 25, to : 30, color : '#ff8888' }
],
colorPlate: "#fff",
borderShadowWidth: 0,
borders: true,
needleType: "arrow",
needleWidth: 2,
fontTitleSize: 42,
needleCircleSize: 14,
needleCircleOuter: true,
needleCircleInner: false,
animationDuration: 500,
animationRule: "linear"
}).draw();
gauge.value = 18;
</script>
<canvas id="canvas-id">
</canvas>
[/pcsh]
ToDo – reduce the grey box from a float to an integer with 2 digits and get a 7-segment font into that grey box.
I’ve updated the original Thermostat page here..

Does the thermostat work when the dashboard is closed?
This is a wonderful implementation! However, being from the USA, I am finding it hard to convert to imperial, and to see a way to implement Cooling (we have an Air Conditioner,) as well as the Heating. I started my hand at implementing a simple thermostat, but find this a better option.
Additionally, while trying out your flow, I notice that I get scroll bars around the dial, the set, and away indicators, and the stats for the hourly temp settings. And the text for hours 11,and 23 do not show (due to the scroll bars I believe.)
If anyone has modified this for imperial temperature, and/or a toggle for heat and cooling, let me know.
Meanwhile I will continue plugging along.
You get scroll bars as you’ve not modified the default cell sizes in NR Dashboard sd mentioned in the latest blog entry on this subject.
Imperial – had enough of that in the UK as a schoolkid – I’ll leave that for someone else to work on. I recall that conversion was responsible for one of NASAs early failures…
I have just been looking at this gauge and found the canvas-gauges package was able to be installed using npm. Having done that, what I don’t then know is, if I have not put it in a folder ‘myjs’, what do I need to do to the Javascript for it to pick it up?
Sorry all, I just realized the huge mistake I made. I didn´t give different names to each gauge when declaring the variable when creating the instances. Sorry again, it took me ages to realize that silly mistake. I am just beginning with all this.
Regards,
Javier
Hi,
I don´t know if someone could help me with this. I tried to implement this new gauge, modified for my particular project. I need to put 2 of these dials together in one dashboard group.
This is my flow:
[{“id”:”74d208f7.17dfc”,”type”:”tab”,”label”:”Testing Flow”},{“id”:”7c54183e.ea50a8″,”type”:”ui_template”,”z”:”74d208f7.17dfc”,”group”:”b0b7c02b.200458″,”name”:”Entrada Analógica 1″,”order”:1,”width”:”4″,”height”:”4″,”format”:”\n\n\n (function(scope){\n scope.$watch(‘msg’, function(msg) {\n gauge.value=msg.payload;\n });\n \n })(scope);\nvar gauge = new RadialGauge({\n renderTo: ‘canvas-id1’,\n width: 160,\n height: 160,\n units: \”Nivel %\”,\n title: \”Anlg. 1\”,\n minValue: 0,\n maxValue: 100,\n majorTicks: [\n ‘0’,’10’,’20’,’30’,’40’,’50’,\n ’60’,’70’,’80’,’90’,’100’\n \n ],\n minorTicks: 5,\n strokeTicks: true,\n highlights : [\n { from : 0, to : 15, color : ‘red’ },\n { from : 15, to : 30, color : ‘orange’ },\n { from : 30, to : 60, color : ‘yellow’ },\n { from : 60, to : 80, color : ‘lime’ },\n { from : 80, to : 100, color : ‘green’ }\n ],\n \n colorPlate: \”#fff\”,\n borderShadowWidth: 0,\n borders: true,\n needleType: \”arrow\”,\n needleWidth: 2,\n fontTitleSize: 42,\n needleCircleSize: 14,\n needleCircleOuter: true,\n needleCircleInner: false,\n animationDuration: 500,\n animationRule: \”linear\”\n}).draw();\n \ngauge.value = msg.payload;\n \n\n\n \n”,”storeOutMessages”:true,”fwdInMessages”:true,”x”:479.8833312988281,”y”:121.88333129882812,”wires”:[[]]},{“id”:”33f5ebc3.66961c”,”type”:”inject”,”z”:”74d208f7.17dfc”,”name”:””,”topic”:””,”payload”:”34″,”payloadType”:”num”,”repeat”:””,”crontab”:””,”once”:true,”x”:206.76666259765625,”y”:122.61666870117188,”wires”:[[“7c54183e.ea50a8”]]},{“id”:”d71f5181.02ec38″,”type”:”ui_template”,”z”:”74d208f7.17dfc”,”group”:”b0b7c02b.200458″,”name”:”Entrada Analógica 2″,”order”:1,”width”:”4″,”height”:”4″,”format”:”\n\n\n (function(scope){\n scope.$watch(‘msg’, function(msg) {\n gauge.value=msg.payload;\n });\n \n })(scope);\nvar gauge = new RadialGauge({\n renderTo: ‘canvas-id2’,\n width: 160,\n height: 160,\n units: \”Nivel %\”,\n title: \”Anlg. 2\”,\n minValue: 0,\n maxValue: 100,\n majorTicks: [\n ‘0’,’10’,’20’,’30’,’40’,’50’,\n ’60’,’70’,’80’,’90’,’100’\n \n ],\n minorTicks: 5,\n strokeTicks: true,\n highlights : [\n { from : 0, to : 15, color : ‘red’ },\n { from : 15, to : 30, color : ‘orange’ },\n { from : 30, to : 60, color : ‘yellow’ },\n { from : 60, to : 80, color : ‘lime’ },\n { from : 80, to : 100, color : ‘green’ }\n ],\n \n colorPlate: \”#fff\”,\n borderShadowWidth: 0,\n borders: true,\n needleType: \”arrow\”,\n needleWidth: 2,\n fontTitleSize: 42,\n needleCircleSize: 14,\n needleCircleOuter: true,\n needleCircleInner: false,\n animationDuration: 500,\n animationRule: \”linear\”\n}).draw();\n \ngauge.value = msg.payload;\n \n\n\n \n”,”storeOutMessages”:true,”fwdInMessages”:true,”x”:485.8833312988281,”y”:221.88333129882812,”wires”:[[]]},{“id”:”3eefa612.7045a2″,”type”:”inject”,”z”:”74d208f7.17dfc”,”name”:””,”topic”:””,”payload”:”56″,”payloadType”:”num”,”repeat”:””,”crontab”:””,”once”:true,”x”:212.76666259765625,”y”:222.61666870117188,”wires”:[[“d71f5181.02ec38”]]},{“id”:”b0b7c02b.200458″,”type”:”ui_group”,”z”:””,”name”:”Test”,”tab”:”333af1f6.fd1986″,”disp”:true,”width”:”6″},{“id”:”333af1f6.fd1986″,”type”:”ui_tab”,”z”:””,”name”:”Test”,”icon”:”dashboard”}]
The problem is that only one of them is actually updating its value. I think this has something to do with my not configuring correctly the scope in each gauge, but I´m not sure..
Regards to you all,
Javier
Hi Pete, how easy is it to change the design for 0.1 degree increments?
Most likely very easy. Neither the sensors I use or the rooms I use them in would make it worth that resolution however. As it is source code feel free to tinker.
useful for what? even if sensor is capable of that resolution (every sensor is, except the dht11), you sure don’t notice differences between 20 and 20.1°… not even between 20 and 22 or 23, maybe…
Agreed Antonio, but someone might – for example be wanting to control a PCB oven? We ASSUME the house or office in which case sub-degree accuracy or resolution is pointless.
mmm… which sensor would you use in that case? Anyway, just as solder temperatures, even those, especially if high temperature, don’t need subdegree control… i remember a video by dave jones where he tried to build a pcb oven with a standard oven, modified… and he wondered why some solder near components was not melting… well, was the grill on which he put the pcb, that in those “rails” subtracted heat to the pcb… 😀
In a highly insulated house, with no draughts, and UFH, a temperature change of a few tenths is noticible. However, most Off The Shelf solutions work in a max of 0.5 resolution and the hyteresis is a dgree or so either side of set point.
Usually, folk with these sorts of houses (especially selfbuilders) want to tinker and optimise the control.
It would not only have to be highly insulated but not follow the laws of physics – temperature variations of well over a degree are normal depending on height. In our house in Spain – we use a fan to bring down the warm air from the ceiling in winter!
UFH is interesting in that the warm air generally stays low down as it creates layers. If I move the temperature sensor higher, the air is cooler. In a house with ‘radiators’ ther warming is actually done by convection causing air to flow past the radiator to warm it (which creates a draught as well). Even with the MVHR system exchanging air, there is still this temperature differential.
Maybe he wants to use the gauge for another kind of measurement, say a voltmeter for instance…
i think it time to have a look at getting the old 8266 in to a digital TRV and curtain rail.
Not sure how big a battery I’d need as there is no point going wireless if I still need to supply a power lead as well.
Thanks for this it looks great, I’ve tried to get it working on my Pi but I can’t get the gauge to show or any icons.
I added
httpStatic: ‘/home/pi/.node-red/public’,
to my settings.js and added a folder called myjs and put in the gauge js file but cannot get the gauge to be visible, all the other stuff is visible except the icons, I added on icon file to an icons folder and changed the js in the template to point at the folder but it doesn’t show.
Is there something else I need to do other than importing your flow text?
Cheers
Hey Bill. Here is what I did. First, I made the ‘public’ folder as you described. Then under the ‘public’ folder, I created ‘myjs’, ‘myicons’, and ‘myimages’ folders.
I then downloaded the icons from Peters site at: https://tech.scargill.net/icons/
I uncompressed them and copied the ‘ico’, and ‘png’ folders into the ‘myicons’ folder.
Next, I went to https://canvas-gauges.com/download/ (to pick up the Gauges javascript file.) Right click on the “All-in-one’ and save the file as ‘gauge.min.js’ (I use windows and then transfer files to my node-red machine using MobaXterm.) Move or copy this file to the ‘myjs’ folder.
After restarting node-red you should see the gauge.
Thanks for that, Jerry, handy reminder of detail for the future, i.e. next time I forget all about this.
Looks great. Maybe link with http://flows.nodered.org/node/node-red-contrib-ramp-thermostat ?
There is also the steelseries canvas library which can be slotted into your code above with only minor amendments. It has some nice linear and vertical thermostats with easy to use colour gradation and nice features like warning leds. It also has some very attractive clocks and stop watches if you have a use for them.
By all means keep firing in links to good ideas and related graphical resources. The more I use Node-Red Dashboard and learn how to integrate stuff into it, the more exciting it becomes – especially as you can easily run the whole lot on a £10 Orange Pi!
I believe these are the gauges Steve is talking about
http://wiki.sandaysoft.com/a/SteelSeries_Gauges
Yes Glen, the Steelseries gauges are brilliant, especially as they have a set of matching designs for different purposes, so a common theme could be established in NR.
Paul
I believe these are all based on the same library but afaik this library does not include the linear thermostats and clocks. I got those from https://github.com/HanSolo/SteelSeries-Canvas. You can see a customisable example of them at http://www.acmesystems.it/steelseriescanvas
oh, these are STUNNINGLY beautiful! And with so much customizations, looking at the demos! Thanks!
If you look into the steelseries.js file you will see that there is more customisation than shown in the demos including audio alarms etc.
Pete,
That’s impressive. Well done.
Some thoughts…
An additional zone (as you mention) would be good.
So would be 30 minute increments.
It wouldn’t be too much hassle to adapt this code to make a graphical interface for ‘big timer’. I’m not sure if this would be useful though as big timer is pretty easy to use anyway.
Keith.
PS where did the icons come from please?
you can find tons of iconsets on this site… for example:
http://www.iconarchive.com/show/crystal-clear-icons-by-everaldo.html
http://www.iconarchive.com/show/oxygen-icons-by-oxygen-icons.org.html
these are famous KDE (a linux desktop environment) iconsets
48 bars on one page I think might be pushing it – remember you have to touch them to select. Icons – well, I can’t make mine available as I’ve no idea which ones are copyright and which are not. But I did blog about icons a while ago – and I just put the lot in a “myicons” directory which I copy over to my projects. You can never have too many icons (by which I mean generally, transparent .png.
Pete
I thought that I’d read all of your recent articles but I must have missed the one about icons. I’ll have a look at the ones that Antonio suggested too.
Thanks both.
Keith
on the site i said, there’s clear indication of the licenses… in case of those 2 links, both packages are under GNU GPL, so free to use
Very nice Pete, I suppose the next logical step is to create a mechanism for comparing the actual room temp against the desired ‘stat’ temp and deciding when to fire up the boiler.
Advanced room stats normally include hysteresis to prevent overshooting the temp due to heat being stored in the radiators.
Also greater efficiency is obtained in a modern gas boiler by not running the boiler continuously (the water return temp should be below 55 degrees).
– Just some food for thought!
Paul
Already done and dusted – there’s a test output there which shows the boiler – just send that off to a relay. I only work in degree chunks and only allow updates once per minute (you can change the inject to make that longer if you want).
I’ve been doing thermostats for years – just not as pretty as this one.
Pete,
Have a look at this for ideas.
http://www.trustedreviews.com/opinions/nest-vs-hive
Whilst Nest is expensive , It’s autolearning and presence detection is exactly as I described in a previous post.
Also, be careful about the “just send that off to a relay” comment. Short cycling will shorten the life of a boiler and increased repair costs could outweigh any gas savings.
This is good too.
http://www.pcadvisor.co.uk/test-centre/digital-home/12-best-smart-heating-systems-2017-uk-best-smart-thermostats-3583499/
…..interestingly…..
“Honeywell Evohome and Heat Genius offer something more, by replacing the valves on your radiators with ‘smart’ valves. They allow you to divide up your home into various zones and then offer smart heating in each zone, so your guest bedroom is heated only when required, the master bedroom is warm in the morning and at bed time, and the kitchen is hot at tea time. They are more sophisticated and objectively better solutions but, of course, they are a lot more expensive. And in the UK at least, all modern houses with living space covering ground greater than 150m2 have to be built with at least two zones of heating, according to 2013 Building Regulations Part L.”
It seems to me that we’re talking less about houses here that have just had an all-singing heating system put in – but more about updating old ones with a simple on-the-wall controller or worse, radiator controls. Regulations are of little interest to me – I like experimenting. If I took regulations too serisously, I’d need qualified electricians signing off every experiment I do and trust me – most of them look at me with blank stares.
“updating old ones with a simple on-the-wall controller or worse, radiator controls.”
These TRV’s seem amazingly cheap (if you don’t mind the noise apparently!) At the bottom of the page are a range of cheap “wifi” ones
http://www.conrad-electronic.co.uk/ce/en/product/1275959/Room-thermostat-5-up-to-295-C-eQ-3/?ref=detview1&rt=detview1&rb=1
Would be tempted to buy these just for their full “on and off” control.
Hoping all these links are useful for what’s out there etc
Well, now £22 isn’t too bad – the LCD is wasted – how many older folk are going to get the flashlight out and bend down to read them… but whether they are any good to talk to Node-Red and hence to remote sensors etc… depends on what they mean by “wireless” – The ideal would be a £20 display-free unit that talks MQTT – however I suspect the battery drain would be an issue. At the end of the day all that is needed is a tiny motor and a little gear – I did think of fitting valves and doing it digitally… but I worry in case they make a noise.