 As must be obvious by now, I’m on a roll here. Having decided that Node-Red Dashboard is the way forward ( would in the past have used BLYNK or Imperihome) I’ve been getting to grips with the dashboard and as you’ll see if you check recent blogs I’ve had a fair bit of success with various CANVAS based libraries, getting them into the Dashboard.
As must be obvious by now, I’m on a roll here. Having decided that Node-Red Dashboard is the way forward ( would in the past have used BLYNK or Imperihome) I’ve been getting to grips with the dashboard and as you’ll see if you check recent blogs I’ve had a fair bit of success with various CANVAS based libraries, getting them into the Dashboard.
 And so it was that over the weekend, MrShark contacted me with this link – a very nice, simple stand-along clock display. Well, that fired me up and so I grabbed the code and started ripping it apart. One thing led to another and here we have a nice LCD display programmable in a wide range of (I have to say stunning) colours and able to display temperature or weather icons on the right – and in the process I learned a few things such as what position-absolute is all about and a great deal about transparency.
And so it was that over the weekend, MrShark contacted me with this link – a very nice, simple stand-along clock display. Well, that fired me up and so I grabbed the code and started ripping it apart. One thing led to another and here we have a nice LCD display programmable in a wide range of (I have to say stunning) colours and able to display temperature or weather icons on the right – and in the process I learned a few things such as what position-absolute is all about and a great deal about transparency.
 In the display here you see the use of border shadows, 7-segment display fonts and transparency to give the impression of an old-fashioned LCD display – I think it does a nice job. The code here displays the time, date and day automatically and you can inject temperature into it – but a brief look and you’ll soon realise that you could put just about anything in there – so I look forward to feedback from readers. To make this work, from the link above I had to grab 3 fonts (DSEG7Modern-Italic.woff, DSEG14Modern-Italic.woff and DSEG7Modern-BoldItalic.woff – also required is DSEGWeather.woff) from the link above (into myfonts – see previous blogs for the reason I made up directory names like myfonts and mycss etc).
In the display here you see the use of border shadows, 7-segment display fonts and transparency to give the impression of an old-fashioned LCD display – I think it does a nice job. The code here displays the time, date and day automatically and you can inject temperature into it – but a brief look and you’ll soon realise that you could put just about anything in there – so I look forward to feedback from readers. To make this work, from the link above I had to grab 3 fonts (DSEG7Modern-Italic.woff, DSEG14Modern-Italic.woff and DSEG7Modern-BoldItalic.woff – also required is DSEGWeather.woff) from the link above (into myfonts – see previous blogs for the reason I made up directory names like myfonts and mycss etc).
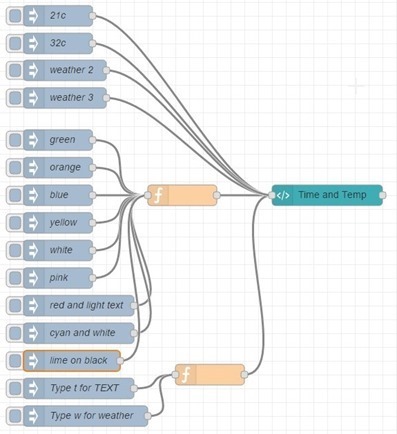
 So – here is the code to put into a Dashboard template – you just need to inject msg.payload to set the temperature OR weather icons depending on mode – see flow – most of this is just for you to experiment with.
So – here is the code to put into a Dashboard template – you just need to inject msg.payload to set the temperature OR weather icons depending on mode – see flow – most of this is just for you to experiment with.
 There are several spans in here – all position absolute – which means they overlap and are all relative to the top left of the main DIV – the trick with the LCD is simply the 8 figure semi-transparent – with you number or letter sitting on top of it. Works a treat I should say. You’ll want a 6*2 size for the template… but of course you may choose to resize this completely.
There are several spans in here – all position absolute – which means they overlap and are all relative to the top left of the main DIV – the trick with the LCD is simply the 8 figure semi-transparent – with you number or letter sitting on top of it. Works a treat I should say. You’ll want a 6*2 size for the template… but of course you may choose to resize this completely.
 An important item include the z-index, I’ve used 50 and 51 arbitrarily – the original code this all came from used 100 and that ended up over-writing the Node-Red Dashboard menu! Of course if you don’t want to show temperature you could make that humidity or anything else really.
An important item include the z-index, I’ve used 50 and 51 arbitrarily – the original code this all came from used 100 and that ended up over-writing the Node-Red Dashboard menu! Of course if you don’t want to show temperature you could make that humidity or anything else really.
 Injecting weather – see flow – includes: characters “0” to “9” for; background all segments, sun, cloud, rain, hard rain, snow, thunder rain, thunder hard rain, thunder, sun and cloud and finally “:” for all off.
Injecting weather – see flow – includes: characters “0” to “9” for; background all segments, sun, cloud, rain, hard rain, snow, thunder rain, thunder hard rain, thunder, sun and cloud and finally “:” for all off.
Below is the code for the flow – make sure you have those fonts and inject this lot into a page in the dashboard – you’ll need to change the tab details to suit yourself.
Oh, this page I found while looking for colour ideas…
[pcsh lang=”js” tab_size=”4″ message=”” hl_lines=”” provider=”manual”]
[{"id":"5439cd84.a88ae4","type":"ui_template","z":"c552e8d2.712b48","group":"1e03a2b2.83a61d","name":"Time and Temp","order":0,"width":"6","height":"2","format":"<script>\n var icon=\"T\";\n\n \n var colours={\n \"blackOnOrange\": {items:[\"#222\",\"#fb7c00\"]}, \n \"blackOnGreen\" : {items:[\"#222\",\"#66ac66\"]},\n \"blackOnBlue\" : {items:[\"#222\",\"#8888ff\"]},\n \"blackOnYellow\" : {items:[\"#222\",\"#bbbb44\"]},\n \"blackOnWhite\" : {items:[\"#222\",\"#aaaaaa\"]},\n \"blackOnPink\" : {items:[\"#222\",\"#ff8888\"]},\n \"yellowOnRed\" : {items:[\"#ccaa22\",\"#aa2222\"]},\n \"whiteOnCyan\" : {items:[\"#dddddd\",\"#227777\"]},\n \"orangeOnBlack\" : {items:[\"#ff8800\",\"#000000\"]}, \n \"limeOnBlack\" : {items:[\"#00cc55\",\"#000000\"]}, \n } \n \n var daylist = [\"sun\", \"mon\", \"tue\", \"wed\", \"thu\", \"fri\", \"sat\"];\n (function(scope){ \n scope.$watch('msg', function(msg) {\n if (typeof(msg.type) != \"undefined\") icon=msg.type;\n \n if (icon==\"t\")\n {\n $(\"#DSEGWEATHER-BACK\").text(\" \");\n $(\"#DSEGWEATHER-ICON\").text(\" \");\n $(\"#DSEGTempcF\").text(\"C\");\n $(\"#DSEGTempcB\").text(\"8\"); \n if (typeof(msg.payload) != \"undefined\") { $(\"#DSEGTempF\").text(msg.payload); $(\"#DSEGTempB\").text(\"88\"); }\n }\n else\n {\n $(\"#DSEGTempF\").text(\"\");\n $(\"#DSEGTempcF\").text(\"\");\n $(\"#DSEGTempB\").text(\"\");\n $(\"#DSEGTempcB\").text(\"\");\n $(\"#DSEGWEATHER-BACK\").text(\"0\");\n if (typeof(msg.payload) != \"undefined\") $(\"#DSEGWEATHER-ICON\").text(msg.payload);\n \n }\n if (typeof(msg.colour) != \"undefined\") {\n $(\".Clock-Wrapper\").css('background-color', colours[msg.colour].items[1]); $(\".lcdClock\").css('color', colours[msg.colour].items[0]); \n if (colours[msg.colour].items[1]==\"#000000\") $(\".background\").css('color',\"rgba(255,255,255,0.15)\"); else $(\".background\").css('color',\"rgba(0,0,0,0.1)\");\n }\n });\n })(scope);\n\n function genTimerStrings(tm, num){\n \n \tvar i;\n \tvar ret = tm.toString(10);\n \tvar left = ret.length;\n \n \tif( left < num){\n \t\tfor(i=0; i<( num - left ); i++ ){\n \t\t\tret = String(0) + ret;\n \t\t}\n \t}\n \treturn ret;\n }\n\n function updateTimer(){\n \tvar ret;\n \tvar date = new Date();\n \tvar tm_year, tm_mon, tm_date, tm_hour, tm_min, tm_sec, tm_msec,tm_day;\n \tvar colon;\n \ttm_year = date.getFullYear();\n \ttm_mon = date.getMonth()+1;\n \ttm_date = date.getDate();\n \ttm_day = date.getDay();\n \ttm_hour = date.getHours();\n \ttm_min = date.getMinutes();\n \ttm_sec = date.getSeconds();\n \ttm_msec = date.getMilliseconds();\n \n \ttm_mon = genTimerStrings(tm_mon, 2);\n \ttm_date = genTimerStrings(tm_date, 2);\n \ttm_hour = genTimerStrings(tm_hour, 2);\n \ttm_min = genTimerStrings(tm_min, 2);\n \ttm_sec = genTimerStrings(tm_sec, 2);\n \ttm_day = daylist[tm_day];\n \n \tif( tm_msec > 499 ){\n \t\tcolon = ' ';\n \t}else{\n \t\tcolon = ':';\n \t}\n \n \tdocument.getElementById(\"DSEGClock\").innerHTML = tm_hour + colon + tm_min + \"<span style=\\\"font-size:30px;\\\">\" + tm_sec + \"</span>\";\n \tdocument.getElementById(\"DSEGClock-Year\").innerHTML = \"<span class=\\\"D7MI\\\">\" + tm_year + \"-\" + tm_mon + \"-\" + tm_date + ' ' + \"</span><span class=\\\"D14MI\\\">\" + tm_day + \".\" + \"</span>\";\n \n \tsetTimeout(\"updateTimer()\", 500 - date.getMilliseconds()%500 );\n }\n\n updateTimer();\n \n</script>\n\n<style type=\"text/css\">\n.lcdClock {\n\tbackground-color:#fbfbfb;\n\tfont-size:100%;\n\tpadding-left:10px;\n\tpadding-right:10px;\n\tpadding-bottom:10px;\n\tmax-width:300px;\n\tline-height:160%;\n\tcolor:#222;\n\tfont-family:Meiryo, 'Lucida Grande','Hiragino Kaku Gothic ProN', sans-serif;\n}\n\n@font-face {\n font-family: \"D7MI\";\n src: url(\"/myfonts/DSEG7Modern-Italic.woff\") format('woff');\n}\n\n@font-face {\n font-family: \"D14MI\";\n src: url(\"/myfonts/DSEG14Modern-Italic.woff\") format('woff');\n}\n\n@font-face {\n font-family: \"D7MBI\";\n src: url(\"/myfonts/DSEG7Modern-BoldItalic.woff\") format('woff');\n}\n\n@font-face {\n font-family: \"DWEATHER\";\n src: url(\"/myfonts/DSEGWeather.woff\") format('woff');\n}\n\n.Weather-Background{\n\tz-index:50;\n\tposition:absolute;\n\ttop:24px;\n\tleft:226px;\n\tfont-size:68px;\n}\n\n.Weather-Front{\n\tz-index:51;\n\tposition:absolute;\n\ttop:24px;\n\tleft:226px;\n\tfont-size:68px;\n}\n\n.D7MI {\nfont-family: \"D7MI\";\n}\n\n.D7MBI {\nfont-family: \"D7MBI\";\n}\n\n.D14MI {\nfont-family: \"D14MI\";\n}\n\n.DWEATHER {\nfont-family: \"DWEATHER\";\nfont-size:68px;\nheight:68px;\n}\n\n.Clock-Wrapper{\n\tposition:relative;\n\tborder:6px solid #000;\n\tborder-radius:9px;\n\theight:68px;\n\twidth:280px;\n\tbackground-color:#fb7c00;\n\tbackground-color:#66ac66;\n\tbox-shadow: 4px 4px 28px 0px rgba(0,0,0,0.3) inset; \n}\n\n.Clock-Time-Background{\n\tz-index:50;\n}\n\n.Clock-Time-Front{\n\tz-index:51;\n}\n\n.Clock-Time-Background,.Clock-Time-Front {\n \tposition:absolute;\n\ttop:38px;\n\tleft:5px; \n\tfont-size:42px;\n}\n\n.background { color:rgba(0,0,0,0.1); }\n\n.Clock-Year-Background{\n\tz-index:50;\n\tfont-size:18px;\n}\n\n.Clock-Year-Front{\n\tz-index:51;\n}\n\n.Clock-Year-Background,.Clock-Year-Front {\n \tposition:absolute;\n\ttop:2px;\n\tleft:5px; \n\tfont-size:18px;\n}\n\n.temp { z-index:51; }\n.tempBack { z-index:50; color:rgba(0,0,0,0.1); }\n.temp,.tempBack {\n \tposition:absolute;\n\ttop:28px;\n\tleft:210px; \n\tfont-size:42px;\n}\n\n.tempc { z-index:51; }\n.tempcBack { z-index:50; }\n.tempc,.tempcBack {\n \tposition:absolute;\n\ttop:36px;\n\tleft:278px; \n\tfont-size:24px;\n}\n\n#DSEG7_OUTPUT{\n\tfont-family: \"D7MI\";\n}\n\n#DSEG14_OUTPUT{\n\tfont-family: \"D14MI\";\n}\n\n#DSEG14_OUTPUT, #DSEG7_OUTPUT{\n\tfont-size:18px;\n\tmargin-top:2px;\n\tmargin-bottom:10px;\n}\n\n</style>\n\n\n<div class=\"Clock-Wrapper center lcdClock\">\n\t<span class=\"Clock-Time-Background background D7MBI\">88:88<span style=\"font-size:30px;\">88</span></span>\n\t<span id=\"DSEGClock\" class=\"Clock-Time-Front D7MBI\"></span>\n\t<span class=\"Clock-Year-Background background\"><span class=\"D7MI\">2088-88-88</span><span class=\"D14MI\"> ~~~</span></span>\n\t<span id=\"DSEGClock-Year\" class=\"Clock-Year-Front\"></span>\n\t\n\t<span id=\"DSEGTempF\" class=\"temp D7MBI\">00</span>\n\t<span id=\"DSEGTempB\" class=\"tempBack background D7MBI\">88</span>\t\n\t<span id=\"DSEGTempcF\" class=\"tempc D7MI\">C</span>\n\t<span id=\"DSEGTempcB\" class=\"tempcBack background D7MI\">8</span>\n\t\n\t\n\t<span id=\"DSEGWEATHER-BACK\" class=\"Weather-Background background DWEATHER\"></span>\n\t<span id=\"DSEGWEATHER-ICON\" class=\"Weather-Front DWEATHER\"></span>\n\t\t\n</div>\n\n","storeOutMessages":true,"fwdInMessages":false,"x":480,"y":1480,"wires":[[]]},{"id":"e26a920b.fd916","type":"inject","z":"c552e8d2.712b48","name":"21c","topic":"","payload":"21","payloadType":"num","repeat":"","crontab":"","once":false,"x":90,"y":1220,"wires":[["5439cd84.a88ae4"]]},{"id":"a92b9b7a.795228","type":"inject","z":"c552e8d2.712b48","name":"32c","topic":"","payload":"32","payloadType":"num","repeat":"","crontab":"","once":false,"x":90,"y":1260,"wires":[["5439cd84.a88ae4"]]},{"id":"6d378317.dd743c","type":"inject","z":"c552e8d2.712b48","name":"green","topic":"","payload":"blackOnGreen","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1400,"wires":[["a23865de.5f59b8"]]},{"id":"24a314bf.90927c","type":"inject","z":"c552e8d2.712b48","name":"orange","topic":"","payload":"blackOnOrange","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1440,"wires":[["a23865de.5f59b8"]]},{"id":"a23865de.5f59b8","type":"function","z":"c552e8d2.712b48","name":"","func":"msg.colour=msg.payload;\nmsg.payload=undefined;\nreturn msg;","outputs":1,"noerr":0,"x":270,"y":1480,"wires":[["5439cd84.a88ae4"]]},{"id":"c8edfc9b.be6ce","type":"inject","z":"c552e8d2.712b48","name":"blue","topic":"","payload":"blackOnBlue","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1480,"wires":[["a23865de.5f59b8"]]},{"id":"18a1c3a.b9c283c","type":"inject","z":"c552e8d2.712b48","name":"yellow","topic":"","payload":"blackOnYellow","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1520,"wires":[["a23865de.5f59b8"]]},{"id":"a5c4dd24.4b6ff","type":"inject","z":"c552e8d2.712b48","name":"white","topic":"","payload":"blackOnWhite","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1560,"wires":[["a23865de.5f59b8"]]},{"id":"83e6ddc0.ec7bd","type":"inject","z":"c552e8d2.712b48","name":"pink","topic":"","payload":"blackOnPink","payloadType":"str","repeat":"","crontab":"","once":false,"x":90,"y":1600,"wires":[["a23865de.5f59b8"]]},{"id":"ebfd33d8.c8b13","type":"inject","z":"c552e8d2.712b48","name":"red and light text","topic":"","payload":"yellowOnRed","payloadType":"str","repeat":"","crontab":"","once":false,"x":120,"y":1640,"wires":[["a23865de.5f59b8"]]},{"id":"26972f6.8af94d","type":"inject","z":"c552e8d2.712b48","name":"cyan and white","topic":"","payload":"whiteOnCyan","payloadType":"str","repeat":"","crontab":"","once":false,"x":120,"y":1680,"wires":[["a23865de.5f59b8"]]},{"id":"10449ff5.d9588","type":"inject","z":"c552e8d2.712b48","name":"Type t for TEXT","topic":"","payload":"t","payloadType":"str","repeat":"","crontab":"","once":false,"x":120,"y":1760,"wires":[["fe927255.d2e2a"]]},{"id":"3e44785a.6181b8","type":"inject","z":"c552e8d2.712b48","name":"Type w for weather","topic":"","payload":"w","payloadType":"str","repeat":"","crontab":"","once":false,"x":130,"y":1800,"wires":[["fe927255.d2e2a"]]},{"id":"fe927255.d2e2a","type":"function","z":"c552e8d2.712b48","name":"","func":"msg.type=msg.payload;\nmsg.payload=undefined;\nreturn msg;","outputs":1,"noerr":0,"x":310,"y":1740,"wires":[["5439cd84.a88ae4"]]},{"id":"94706c5b.a9292","type":"inject","z":"c552e8d2.712b48","name":"weather 2","topic":"","payload":"2","payloadType":"str","repeat":"","crontab":"","once":false,"x":100,"y":1299,"wires":[["5439cd84.a88ae4"]]},{"id":"77b95bb8.1ce774","type":"inject","z":"c552e8d2.712b48","name":"weather 3","topic":"","payload":"3","payloadType":"str","repeat":"","crontab":"","once":false,"x":100,"y":1339,"wires":[["5439cd84.a88ae4"]]},{"id":"30c75186.ef732e","type":"inject","z":"c552e8d2.712b48","name":"lime on black","topic":"","payload":"limeOnBlack","payloadType":"str","repeat":"","crontab":"","once":false,"x":110,"y":1720,"wires":[["a23865de.5f59b8"]]},{"id":"1e03a2b2.83a61d","type":"ui_group","z":"","name":"testy","tab":"f9bab960.c839b8","disp":true,"width":"6"},{"id":"f9bab960.c839b8","type":"ui_tab","z":"","name":"testy","icon":"dashboard"}][/pcsh]


Argh, spent about an hour now screwing around trying to get fonts to work. I have read every single comment on this thread and followed various links to other blog posts to no avail. Here’s what I’ve done:
Default install of node red.
In /home/mat/.node-red/settings.js, I’ve added httpRoot: ‘/red’. This changes the urls for admin and dashboard to /red and /red/ui
Then in the same file I set httpStatic: ‘public’ and create the directory /home/mat/.node-red/public. I add a text file to test, called hi.txt, restart node-red and try to access it from //blah:1880/hi.txt – in the browser it says “Cannot GET /hi.txt”
What am I doing wrong?!
> In /home/mat/.node-red/settings.js, I’ve added httpRoot: ‘/red’. This changes the urls for admin and dashboard to /red and /red/ui
Mine works and I don’t have that set.
You may need to set up:
httpStatic: ‘/home/mat/.node-red/public’,
Just below what you did.
and put the fonts in the public directory.
That may help.
Ok, now all working and correct font.
Weather icons working.
I’m smarter now than I was earlier today. (And it is only 08:17)
You made a long whinge about how there are no clear instructions anywhere, spread over 3 or 4 posts.
You even set out a template for how information should be presented, to be more helpful to other people.
Then you figure out the answer and surprise surprise, absolutely no help to others in your comment, who might be struggling with the same questions you had.
Good work!
Hi Matt.
Yeah, you are right.
But all I can say in response is:
We are all brought into the world pretty much equal.
No biases, etc.
As we go through the journey of life, we are changed by how people treat us.
Sometimes good sometimes bad.
You are expecting me to post the “answer” to the question after I worked it out.
Which is fair enough in some respects.
But understand that I am mirroring how people treat me.
I have to put in the “hard yard” to get answers. Which is also fair enough.
This entire layout/syntax/system is BEYOND ME! I’m an 80’s computer person.
I NEVER was taught the languages/syntax/etc. It is still mostly “conceptual” to me. The fact I can get things done is still **more luck than skill.**
So: If you want me to be nice to “you” how about you set a good example for me to learn from? (And I’lll let that syntactical error pass: ending with the word “from”)
If that is how you are going to talk to me, why would you expect me to talk any better to you?
There are MANY DECADES of me being treated like crap for me to get over.
When this happens it only takes away all the work I have done to become better.
I’ll shut up now. I really don’t need this.
And I am probably going to be punished for being “a smart arse” and the reply is “not welcome”.
Nobody is going to punish you. But I think you may need some emotional support or help, based on the things you said. I say that with all sincerity.
As for the content of what you said previously:
“I am looking up and down in the replies and there is a very poor explination of what to do.” [sic]
” … it would have helped the other person (Neil East) and myself a lot of pain had there been clearer stuff saying what to do.”
“eg:
This is where you get the fonts …….
Set up of “myfonts” in the settings.js file …….
Copy these to “myfonts” ………
Done.
But that’s just a thought.”
It’s very odd that you seem frustrated nobody spelled it out for you, then later you say “I have to put in the “hard yard” to get answers”, implying that you are choosing to deny others the same that you hoped for in the first place.
As for suggesting I “expected you to post the answer” and that I “want you to be nice to me” – neither of these things have I said to you.
Anyway, good luck!
When I posted that, it was true at that time.
To put things in context – as that seems to have been lost in the post.
As I don’t understand what is written – and that is nothing against who ever wrote the instructions – *I* had to put in the extra effort to understand what was written.
That I can understand it doesn’t mean anyone else who reads what I did any easier.
So: me putting in the hard yard is that I had to read what was written and translate it to something I can understand.
As to “help”: Yeah, well I am trying, but it isn’t easy and the lessons are on-going and of little benefit.
But I guess it is slightly mitigating the net effect of doing nothing.
Just to add:
I copied the files from ONE of those directories and put them in that “myfonts” directory.
Rebooted the machine.
Still no luck.
But this also (to me) harps back to my first question:
On which machine do these fonts need to be installed?
The source – which would make sense.
BOTH – I’ll get to that in a sec’
The destination?
Why the destination?
Well, as I am looking at the page via http, it sends information from the source machine to the destination.
If it is using “font x” and the destination machine doesn’t have “font x” what will happen?
I can’t see how the destination machine can magically display a font it doesn’t have.
Ok, but…… I did install them (though there was some confusion)
quote:
look at code: you have to put font files into the myfonts folder (which should be under the folder you defined as public in your settings.js)
Reply
Village idiot Village idiot
June 28, 2018 at 9:44 am
I just looked at the settings.js file and did a grep for “myfonts” and it didn’t find anything.
pi@TimePi:~/.node-red $ cat settings.js | grep myfonts
pi@TimePi:~/.node-red $
(Not trying to be difficult.)
Reply
DrFragle and MrShark DrFragle and MrShark
June 28, 2018 at 9:54 am
you have to look for “public” there, and create a myfonts folder in the folder you’ll find there… then put fonts in there
end quote
See attached picture for a graphical view of what I did.
See the two red rectangles.
Is that correct?
“is that correct?”
nope…
if you had read the article, you should have noted this, by Peter:
“To make this work, from the link above I had to grab 3 fonts (DSEG7Modern-Italic.woff, DSEG14Modern-Italic.woff and DSEG7Modern-BoldItalic.woff – also required is DSEGWeather.woff) from the link above (into myfonts – see previous blogs for the reason I made up directory names like myfonts and mycss etc).”
so, ONLY the woff files should go in that folder, NOT their container directory! And when i wrote to look at the code, you should have noted the paths:
“/myfonts/DSEG14Modern-Italic.woff” for example… there’s no way an other folder between myfonts and the actual font file…
Thanks.
I am looking up and down in the replies and there is a very poor explination of what to do.
Someone else did exactly what I did (I now see) and though he got it working, there is not a clear “THIS IS WHAT I DID” part.
WAY way up at the top is the link to the fonts. Granted.
A few lines down is the part where it is explained what you just said, but it is “hidden” in the text.
I am thinking it would have helped the other person (Neil East) and myself a lot of pain had there been clearer stuff saying what to do.
I’m not angry/upset/(what ever). I am just saying.
eg:
This is where you get the fonts …….
Set up of “myfonts” in the settings.js file …….
Copy these to “myfonts” ………
Done.
But that’s just a thought.
Shall apply and see what happens.
All you need is in Peter’s post… Where to find fonts, where to put them… If you want the why, too, as he said: look in previous blog posts… “use the search, Luke”…
P.S.: nowhere is said to put myfonts in settings.js… You just need to create a folder named as such in the “public” one, which THIS yes is in settings… And is already setup by the script…
About the other comment: fonts go on server folder, and client will receive them via http because this is the way an http server works and what an http request produce… Hoping you’re not going to ask to explain this, too…
No, I won’t ask about the fonts on both machine.
(It is just I have seen sites which when you go to them and they use fonts not on your machine, the site looks weird. So you have to have the fonts on YOUR machine before the site works/looks as it should.)
I am now messing around with the flow and seeing what the other weather icons are, and the like.
Thanks for the help. Believe me when I say I wasn’t trying to be difficult. It is just I don’t think like most people and so HOW I see things is not always as “easy” as others.
you’re missing the fonts… that’s completely different from the opening images, don’t you see that???
read the post, there’s the link to the font file, then put them into the folder i already said in previous comments…
And lucky last
Pushing my luck I think.
Picture 4.
Really anxiously
This is picture 3
(With hope)
This is picture 2
Here are some pictures of the screen.
Picture 1 (by name) is what I get status quo after re-installing the entire flow. (Check size of the wnidow)
Picture 2 I set the width to 10.
Picture 3 with the size of the function node set to 8 x 4
Picture 4 after I press the temp set to 32 degrees.
Picture 5 after I pressed the “Weather 3” injection point.
Seems I can’t add more than 1 picture.
Stay tuned. This is picture 1.
Sorry was that for the slightly moving digits or the weather icon?
I tried IE (on another machine) and FF (again on other machine) and both have the same problem.
On the weather icon thinigy.
When I press the “weather 2” node all I get is the time and the digit 2 where the temperature was shown.
try delete and reimport node on a flow on its own… just done the test you said, no problems here… both on chrome and firefox… try doing a little video if you can
Sure, but that is a 7.3 meg file for 7 seconds.
Do I put it here or ….. ?
I want to ask first and not just blindly add it – not even sure it would fit.
I am maybe wanting to use the LCD display. It really looks great.
I believe there are also fonts needing to be downloaded and installed.
Is there a place which shows me where to get all the things needed to get a LCD working?
And on a side note: Fonts…. Ok, but do they go on the machine with the web page, the machine viewing it, or both?
look at code: you have to put font files into the myfonts folder (which should be under the folder you defined as public in your settings.js)
I just looked at the settings.js file and did a grep for “myfonts” and it didn’t find anything.
pi@TimePi:~/.node-red $ cat settings.js | grep myfonts
pi@TimePi:~/.node-red $
(Not trying to be difficult.)
you have to look for “public” there, and create a myfonts folder in the folder you’ll find there… then put fonts in there
Thanks. Got most of it working. Now just need to get the weather part working.
One small thing I see is that the “clock” (code above) with the colon.
As the colon flashes (on/off) with each second, the minutes/seconds wiggle slightly left/right.
Do other people see that too?
just imported in a new flow, no problems at all… try different browser… i used chrome
the WAF on this is super high. thank you! i especially love the ‘old-timey’ effect with the faded digits … and its potential to burn our screens 🙂
i’ve put this in a super large widget (22×14) — the #back div changes image-background on a timer; then #inside (has the clock) and 2 animations to move it around.
#inside { animation: screenSaveX 200s alternate infinite,
screenSaveY 175s alternate infinite }
@keyframes screenSaveY { 0% {top : 20px; }100% { top : 250px; }}
@keyframes screenSaveX { 0% {left: 30px; }100% { left: 400px; }}
Very good.
In order to use the function nodes you should be familiar with Javascript.
Hi Peter.
I’m not very experienced on Node-RED – been trying for a few days, and have installed bigtimer which works like a dream!
Now I want to try your LCD contribution – have found the code, but don’t know what to do with it.
I’m sure this is very basic, but since I’m not familiar with the concepts, I’m lost. Found nothing I could use on google. I guess the code should go into a file, but which?
Best regards
Ulf
Hi there Ulf
Teaching programming is beyond the scope of this blog – if any readers care to help – then by all means. You need to study how to use the Node-Red Dashboard (there are plenty of videos out there) and how to use functions within Node-Red.
Pete.
Hi Peter
I see I have a LONG way to go. I started to dig into C# some months ago, and I’m able to do some simple programming, but still a lot to learn. Next step is Java.
My goal is to be able to get input to Raspberry Pi so I can set start and stop time (scheduling) for different items on and off from the user interface in a simple way. This is, of course, not difficult if I do it from the management window, but the user should be able to do this from a simple ui.
Not asking you for advice – just to inform you, and as I told you, I feel I have a long way to go.
All the best from
Ulf
For this environment – learning Javascript (with emphasis on node-js – well worthwhile – you can take advantage of Node-Red visual wiring and pre-build nodes – while using your own functions to go deeper…
problem is that generic javascript books and courses are mostly pointed to web development, while this, even if same language, requires different skills and features addressed, and there are not so many good books or courses on THIS javascript kind of development… if anyone knows something, well appreciated, i’m still learning 🙂
Hi Peter.
First of all, thank you so much for all the information you are supplying! I have been reading and experimenting, and I have so far been able to import your code, but I have problems with the fonts.
Have copied the font files to /myfonts and set the owner to pi.pi, but does not seem to work. Do I need anything else than the .woff files in the directory?
Best regards
Ulf
After some digging, I finally found the answer. Took some time to find where to look, but I thing I’m starting to get a grip on how I can find what I need in your tons of information!
Well that’s just fabulous 🙂
After experimenting with the out of the box node-red dashboard nodes , I came away thinking that these were really very good, a bit limited but now realize I can do customized stuff like this.
For the record I’ve got my root and static paths setup like this in settings.js:
httpRoot: ‘/red’,
httpStatic: ‘/ui’,
the reason being is that I wanted to serve the admin editor from one location with one set of auth credentials and the dashboard from another location with a different set of auth credentials. This seems to work well enough and it means I drop fonts and other static resources into folders like /node-red/public/ui/fonts, /node-red/public/ui/img etc
if you follow Pete’s script, you already have different credentials for admin and dashboard…
perhaps you’re talking about https://tech.scargill.net/a-christmas-script/? if so that doesn’t work for me because I’m running on a special flavour of linux on a NAS box, not a regular distro..but if you can point me directly at the settings.js file that would be appreciated
found it: https://bitbucket.org/snippets/scargill/94yxL#snippet.txt-628
cheers
As Antonio says – the standard setup has Node-Red at :1880 and the ui at :1880/ui – and you can have one set of credentials for Node-Red and another for the UI
Still – whatever works.
Thanks Pete & Dr Fragle, did a search on “settings.js” found the correct entry and now working fine.
looks great now.
JavaScript newbie trying to follow along… how would you set this up on a Windows machine hosting node-red? I downloaded the WOFF fonts but don’t know where to put them.
Wherever .node-red directory is there is a settings.js.
in there set up a public folder wherever you want. that is your base folder. In there setup myjs, myimages, mycss. Dont use js, css name. Reboot Node Red, use directories like /mycss
do yourself a favour, and use node-red on linux (a vm or a raspberry or a vps or an old pc, whatever)… node-red on windows is JUST a bit less insane and invasive than Docker, without the automatism that the linux shell allows…
Fine, and how you have done it?
i’m going to have to admit defeat with this one, I can’t seem to get the fonts to work.
have downloaded the files and placed them in the following dir.
~/.node-red/public/myfonts
but no mater what I try and put in
src: url(“~/.node-red/public/myfonts /DSEGWeather.woff”) format(‘woff’);
I can see the correct font, any pointers?
do you have the static line in settings.js?
if yes, fonts are available from web at
src: url(“/myfonts /DSEGWeather.woff”) format(‘woff’);
only static I can find in settings.js is :-
// httpStatic: ‘/home/nol/node-red-dashboard/’,
That URL is utterly wrong. Node-red is only aware of /myfonts… Assuming you have set up settings.js. I wrote about this.
Pete, can you share the url where you wrote about it? Or share your settings.js?
thx
Pete… you are awesome.
Thank you 🙂
exercise for readers: add the degree sign to the temperature… html entity:
° ;
or just the old fashioned html one:
° ;
p.s.: remove the space before the ; to have the entity, if i remove it now, you’ll get the actual entity, not its code…
Sorry – seems I can’t format code…
Hi Pete,
nice find – this makes a nice addition to NodeRed, indeed!!
Thanks for writing it up!
Btw. you can get rid of the lots of ‘if’ statements (and make the code more readable imo), if you do something like this:
var daylist = ["sun", "mon", "tue", "wed", "thu", "fri", "sat"];
var colours = {
"orange": "#fb7c00",
"green": "#66ac66",
"blue": "#8888ff",
"yellow": "#bbbb44",
"white": "aaaaaa",
"pink": "#ff8888"
}
(function(scope){
scope.$watch('msg', function(msg) {
if (typeof(msg.payload) != "undefined") $("#DSEGTemp").text(msg.payload);
$(".Clock-Wrapper").css('background-color', colours[msg.colour] || 'transparent' );
});
})(scope);
or
(function(scope){
scope.$watch('msg', function(msg) {
if (typeof(msg.payload) != "undefined") $("#DSEGTemp").text(msg.payload);
if (msg["colour"]) {
$(".Clock-Wrapper").css('background-color', colours[msg.colour]);
}
});
})(scope);
andy
Well aware of that Andy – it’s just window dressing – more important to get the code working then make it “efficient” later. Works pretty well as it is.
just sent you the code to add the weather icon, very cool 🙂
Wow this is super cool, can you send the code also to me 🙂
The code is in the blog entry and also will change as time goes on.
Note there is an amendment needed – any reference to z-index: 100 should be changed to z-inded:51 to avoid over-writing the Dashboard menu.
first rule of Pete’s Club: don’t talk of Pete’s Club
second rule of Pete’s Club: everything is public on his blog, and search function works 🙂
except for the occasional Error 503